Tóm tắt
Vẫn còn rất nhiều ý niệm cho rằng một website được thiết kế đẹp là một website tốt. Các nghiên cứu gần đây về hành vi người dùng đã chỉ ra rằng đó hoàn toàn là sự ngộ nhận. Tất nhiên rằng, một website trông bắt mắt sẽ tạo ấn tượng tốt với khách hàng. Tuy nhiên để đạt được những mục đích cao hơn, website phải tạo ra được trải nghiệm người dùng (UX) tốt.
Doanh nghiệp trong bối cảnh hiện đại cũng dần nhận ra điều này. Họ quan tâm nhiều yếu tố khi thiết kế website hơn chỉ là giao diện. Tuy nhiên, các đơn vị thiết kế website không phải lúc nào cũng có thể nhận ra điều đó. Điều đó gây ra những sai lầm trong quá trình thiết kế. Sau đây là 10 sai lầm hay xuất hiện ở website có thể gây nên trải nghiệm không tốt.
10/ Chưa chú trọng vào thiết kế trên thiết bị di động
Theo một thống kê của statista.com, có tới 54% lượt truy cập các trang web đến từ các thiết bị di động (thống kê hết quý I năm 2021). Con số này đã không ngừng tăng lên những năm gần đây. Đây là xu hướng tất yếu khi mà các thiết bị di động mang đến sự tiện lợi tuyệt vời, cho phép bạn học tập, làm việc, mua sắm, giải trí… từ bất cứ đâu.

Ở Việt Nam, việc thiết kế website trên thiết bị di động chưa thực sự được coi trọng. Không phải tổ chức nào cũng có thể nhìn thấy được sự cần thiết của nó. Vì vậy, họ thường thiết kế qua loa, sơ sài đối với phiên bản di động.
Thông thường, các website sẽ được thiết kế và phát triển trên máy tính. Sau đó sẽ được tinh chỉnh cách hiển thị trên thiết bị di động. Vì màn hình nhỏ hơn, nên các thành phần hiển thị và các tính năng cần phải được điều chỉnh cho phù hợp. Đôi khi để tiết kiệm chi phí, người ta còn bỏ bớt chúng đi. Điều đó làm cho trải nghiệm của người dùng trên thiết bị di động sẽ khác hơn nhiều.
Các tổ chức sở hữu website có lượng truy cập và tương tác cao trên các thiết bị di động sẽ cần phải quan tâm đến điều này. Thiết kế theo kiểu tương thích (responsive) có thể đủ tốt để cung cấp thông tin cho người dùng. Tuy nhiên, thiết kế thích nghi hoàn toàn (adaptive) sẽ là tối ưu nhất, đảm bảo mang đến trải nghiệm trọn vẹn nhất.
9/ “Phủ đầu” người dùng với một tấm ảnh quá khổ
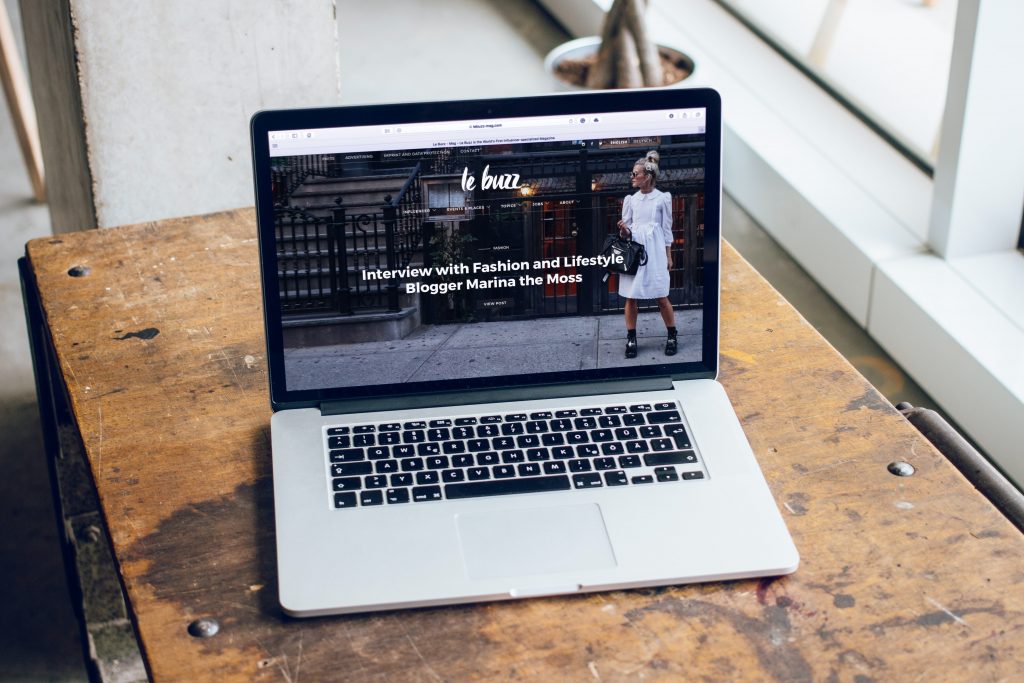
Hero image, hero banner… là những phần hình ảnh, biểu ngữ được hiển thị với kích thước rất lớn. Thông thường chúng sẽ chiếm gần như toàn bộ một màn hình hiển thị. Mục đích của việc này là thu hút toàn bộ sự chú ý của người dùng vào một đối tượng duy nhất. Nó có thể là một hành động cụ thể (đăng ký, tìm hiểu thêm…), hoặc trình bày một nội dung hấp dẫn (khuyến mãi, ưu đãi…).
Tuy nhiên, điều này khiến cho một số người dùng cảm thấy bị “ngộp”, hoặc thậm chí là bối rối. Các website được bao phủ bởi một nội dung như thế khiến người dùng không có nhiều lựa chọn trong cách họ tương tác với trang web. Hãy cho người dùng những sự lựa chọn, tuy nhiên cũng đừng nhiều quá.

Thanh điều hướng – một trong những trang bị rất quan trọng của website, đôi khi còn bị giấu đi nhằm hướng người dùng vào thứ nội dung to tướng kia. Có trường hợp, họ còn không biết rằng ở phía dưới vẫn còn những nội dung khác, vì chẳng có dấu hiệu nào cho việc họ có thể cuộn xuống.
Cách thiết kế này đang dần trở nên khá phổ biến, thậm chí trở thành xu hướng. Tuy nhiên, người dùng sẽ ngán ngẩm khi bắt gặp ở quá nhiều nơi, hay ở một trang web quá nhiều lần.
8/ Các bố cục chuyển động quá nhiều
Sắp xếp, gói gọn, ẩn bớt các phần nội dung là việc thường thấy để có thể tiết kiệm diện tích thiết kế. Các hành động như “xem thêm” sẽ khiến khối nội dung phóng to lên, hoặc trải dài xuống… Điều này cũng giúp người dùng có thể xem nội dung họ muốn mà không cần đi đến một trang khác.
Mặc dù vậy, thử tưởng tượng rằng bất cứ thao tác click nào cũng khiến cho bố cục của website thay đổi, điều đó thật phiền phức. Nó khiến cho website như đang “nhảy múa”. Người dùng sẽ thầm nghĩ: “tôi vào đây để hoàn thành thứ tôi muốn, không phải để xem trình diễn”.

7/ Dùng biểu tượng không có nhãn
Đây là một sai lầm rất phổ biến và thường gặp. Một số biểu tượng mang tính thương hiệu như facebook, twitter… sẽ không cần nhãn mà người dùng vẫn có thể hiểu được. Các biểu tượng phổ biến, hình tượng rõ ràng (như ngôi nhà tượng trưng cho việc điều hướng đến trang chủ) cũng không có vấn đề gì. Các loại biểu tượng này đáp ứng được một trong hai tiêu chí: tính phổ biến, hoặc tính dễ hiểu.
Ngoài hai nhóm trên, không phải tất cả biểu tượng đều có cùng cách hiểu. Cùng một biểu tượng nhưng ở những website khác nhau có thể có cách dùng khác nhau. Không có tiêu chuẩn hay quy định nào cho điều đó. Hơn thế nữa, việc hiểu được chức năng của biểu tượng cũng hoàn toàn phụ thuộc vào nhận thức cá nhân của người dùng.
Vì vậy, các biểu tượng không đủ phổ biến, không đủ rõ ràng cần dược dán nhãn đi kèm. Thử nghĩ mà xem, một icon mang ý nghĩa “xem ưu đãi” không có nhãn hiện ra trước một quý cô đang băn khoăn: “liệu mình có bị mất phí khi click vào đấy không nhỉ?”. Chắc chắn cú click đó sẽ không xảy ra rồi.

6/ Không thể lựa chọn văn bản và copy – paste.
Một số website chứa nội dung văn bản, nhưng không thể được lựa chọn. Đồng nghĩa với việc bạn không thể copy, paste. Không rõ đây là ý đồ của nhà phát triển trang web vì một lý do nào đó, hay là một lỗi.
Bạn vào một website có bài viết với tiêu đề mà bạn đang tìm kiếm, nhưng bạn không thể chọn và copy phần nội dung trong đó. Không thể phiên dịch sang ngôn ngữ của bạn, không thể gửi nó cho một người khác đang cần được chia sẻ, không thể dán nó vào trong bản ghi chú nhanh… Đó đơn giản là trải nghiệm tệ!

Xem phần tiếp theo tại đây.