Tóm tắt:
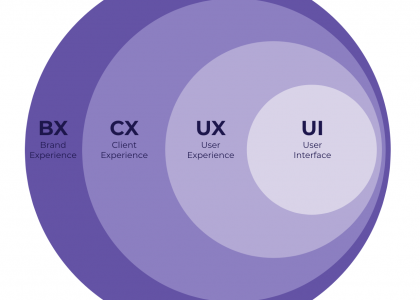
Vẫn còn rất nhiều ý niệm cho rằng một website được thiết kế đẹp là một website tốt. Các nghiên cứu gần đây về hành vi người dùng đã chỉ ra rằng đó hoàn toàn là sự ngộ nhận. Tất nhiên rằng, một website trông bắt mắt sẽ tạo ấn tượng tốt với khách hàng. Tuy nhiên để đạt được những mục đích cao hơn, website phải tạo cho người dùng trải nghiệm (UX) tốt.
Doanh nghiệp trong bối cảnh hiện đại cũng dần nhận ra điều này. Họ quan tâm nhiều yếu tố khi thiết kế website hơn chỉ là giao diện. Tuy nhiên, các đơn vị thiết kế website không phải lúc nào cũng có thể nhận ra điều đó. Điều đó gây ra những sai lầm trong quá trình thiết kế. Sau đây là 10 sai lầm hay xuất hiện ở website có thể gây nên trải nghiệm không tốt, từ vị trí thứ 5 → 1.
Xem phần trước tại đây.
5/ Nhập thông tin thiếu linh hoạt
Tương tác, giao tiếp chắc chắn là một phần không thể thiếu khi sử dụng một website. Người dùng sẽ cần nhập nội dung cần thiết để thực hiện các chức năng của trang web: Đăng ký tài khoản, thực hiện phép tính, dịch văn bản, … Hãy giúp người dùng thực hiện chúng một cách dễ dàng nhất.
Nếu như ở trên, việc không cho phép copy văn bản tạo ra một trải nghiệm tồi tệ, thì ở phần này, việc không cho người dùng dán (paste) văn bản cũng vậy. Ngoài trừ bước nhập mã captcha để chứng minh “tôi không phải người máy”, các trường thông tin khác cần cho phép dán. Đôi khi tôi có một đoạn mật khẩu ngẫu nhiên rất phức tạp được lưu trữ đâu đó, thứ tôi cần là copy và paste nó, chứ không phải dò từng ký tự để gõ lại.

Dù vậy, paste thôi là chưa đủ! Tôi muốn website phải thông minh hơn để giúp đỡ tôi loại bỏ những khoảng trống, những dấu gạch ngang khi tôi paste một số điện thoại từ đâu đó (vì các định dạng số điện thoại không giống nhau ở mọi nơi). Tôi muốn website phải “tự đi mà hiểu” rằng “+84” trong số điện thoại đó chính là số 0, tôi muốn những dấu cách trong số thẻ ngân hàng của tôi xuất hiện là do trên thẻ họ in như thế! Người dùng hoàn toàn có quyền đòi hỏi những thứ như thế, nếu website của bạn không đáp ứng được, rất tiếc phải thông báo rằng bạn sẽ mất người dùng vào tay người khác khi người ta làm được.
Website không phải là một trò chơi giải đố, người dùng muốn đạt được mục đích của họ một cách nhanh chóng và đơn giản nhất. Do đó, một quy tắc về tính dùng (usability) khi thiết kế website đó là: “Càng ít nỗ lực và thời gian người dùng phải bỏ ra để đạt được mục đích, họ sẽ càng trung thành với sản phẩm.” Cả khi website của bạn được thiết kế cho một trò chơi giải đố, người dùng vẫn phải sử dụng nó một cách dễ dàng cho tới khi trò chơi thực sự bắt đầu.
4/ Văn bản khó đọc
Nghệ thuật văn bản, hay “typography” là một chủ đề rộng và có rất nhiều điều để nói. Bài viết sẽ liệt kê các sai lầm thường gặp nhất khi sử dụng văn bản ở các website hiện nay.

Thứ nhất, đó là về kiểu chữ (typeface, hay font-family). Các kiểu chữ được tạo ra với hai mục đích chính: để đọc và để trang trí. Đôi khi, các typeface khác nhau cũng thể hiện được những sắc thái biểu cảm khác nhau. Do đó, việc lựa chọn typeface phù hợp với mục đích của văn bản là cực kỳ cần thiết. Chẳng hạn, không phải kiểu chữ nào cũng phù hợp với phần văn bản với nội dung dài. Các kiểu chữ có chân (serif) bay bổng có thể trông rất đẹp ở những tiêu đề ngắn, song nếu “bay” quá lâu chắc chắn sẽ khiến hành khách mệt mỏi, hoa mắt.
Thứ hai, đó là về độ tương phản. Không phải bàn, màu sắc là một trong những yếu tố được quan tâm hàng đầu trong mọi thiết kế. Màu văn bản cần phải được cân nhắc để đảm bảo độ tương phản, không gây khó đọc hay mỏi mắt. Hiện nay có rất nhiều công cụ để kiểm tra độ tương phản. Hãy đảm bảo tuân thủ tính tương phản theo Nguyên tắc về khả năng truy cập nội dung web (Web Content Accessibility Guidelines – WCAG).
Thứ ba, đó là cỡ chữ (font size). Cỡ chữ phải đảm bảo cân đối thiết kế và để mọi người đều có thể đọc được văn bản một cách dễ dàng. Không quá lớn để tiết kiệm diện tích và không quá nhỏ để ai đó phải nheo mắt khi đọc.
3/ Các đường dẫn (link) không mong muốn
Các đường đường dẫn (link) là thành phần không thể thiếu ở bất kỳ trang web nào. Tạo và sắp xếp các đường dẫn tốt sẽ hướng dẫn người dùng đến đích của họ một cách dễ dàng.
Các đường dẫn có thể hiển thị dưới dạng một nút (button), hoặc một đoạn văn bản được làm nổi bật lên (highlighted text) để người dùng nhận diện. Dù là tồn tại ở dạng nào, các đường dẫn phải đảm bảo việc dễ dàng nhận biết. Ngoài ra, các đường dẫn này cũng phải đảm bảo việc đưa người dùng đến đúng nơi mà nó mô tả. Sẽ chẳng ai muốn nhấp vào một nút “tìm hiểu thêm về sản phẩm” để rồi bị đưa đến hộp thư tư vấn cả.
Tiếp thị liên kết (Affiliate Marketing) là một ý tưởng tốt để kinh doanh. Song chúng đang hủy hoại trải nghiệm người dùng ở rất nhiều trang web. Thật kinh khủng nếu tôi nhấp vào một đường link và website của tôi vừa chuyển sang trang khác, trình duyệt lại mở thêm một tab đến trang web khác.

2/ Tốc độ phản hồi của website chậm
Người dùng ngày nay sống “vội” hơn trước đây rất nhiều. Khi Internet và World Wide Web phát triển và ngày càng tăng tốc, sự kiên nhẫn của con người cũng dần giảm đi. Do đó, trải nghiệm một trang web mà các thao tác được phản hồi chậm chạp sẽ khiến người dùng chán nản. Hãy giờ quy tắc 1 giây. 1 giây là thời gian tối đa mà người dùng mong đợi khi họ thực hiện một thao tác, một cú nhấp cho tới khi họ nhận được kết quả.
Nhiều website có thể phát triển các tính năng rất tuyệt vời, hay phần giao diện cực kỳ ấn tượng. Song, những yếu tố trên có khiến cho website trở nên quá tải, và tốc độ bị giảm. Vì vậy hãy cân nhắc. Nếu thời gian người dùng phải bỏ ra để chờ đợi trang web phản hồi quá lâu, sự hào hứng và ấn tượng ban đầu cũng trở nên vô nghĩa.

1/ Các cửa sổ bật lên (pop-ups)
Cửa sổ bật lên (pop-up) là một hành động rất phổ biến ở các trang web hiện nay. Và tác động của nó lên trải nghiệm người dùng là hoàn toàn tiêu cực. Không cần phải nói đến các pop-up quảng cáo. Những nhà phát triển được trả tiền để chúng xuất hiện, và người dùng trả phí cho nó bằng sự khó chịu. Đỉnh điểm của sự chán chường này là việc người dùng phải căng mắt ra để tìm kiếm nút close, hoặc chờ đợi trong vòng 5, 4, 3, 2, 1, 0 giây để tắt nó.

Một trường hợp khiến người dùng ít nhăn nhó hơn, đó là các pop-up phải xuất hiện để thực hiện những tính năng nào đó (thường thấy là đăng nhập thông qua bên thứ 3). Mặc dù người dùng có thể kiên cưỡng thực hiện và tự nhủ rằng nó là cần thiết, song các trang web lớn hiện nay đều đang cố gắng loại bỏ nó ngay khi có thể. Các pop-up này đơn giản là khiến người dùng bị rối, hoặc che khuất đi những gì mà người dùng đang thấy ở trang web hiện hữu.
Kết luận
Website ngày nay cũng đã phát triển hơn rất nhiều so với trước đây. Nó dần trở thành một môi trường tương tác giữa người dùng và tổ chức, một công cụ bán hàng đắc lực, hay thậm chí là những trang sách kể câu chuyện tuyệt vời. Và dù là thế nào đi nữa, giá trị của một trang web chắc chắn sẽ đo lường bằng lượng truy cập, thời gian ghé thăm, tỷ lệ chuyển đổi và quay lại của người dùng. Vì vậy, tránh những sai lầm khiến người dùng rời bỏ là một giải pháp cạnh tranh tiên quyết.