Cập nhật mới nhất
- Hiệu ứng tương thích cho các chế độ (mode): Giờ đây, bạn có thể liên kết các Variables với tất cả các chức năng của hiệu ứng (effect), bao gồm blur, drop shadow, …
- Điều chỉnh độ stroke: Quản lý các nét stroke khác nhau cho các nền tảng khác nhau như máy tính để bàn và thiết bị di động.
- Kiểm soát độ mờ của layer: Độ mờ của layer hiện có thể được liên kết với các Variables, cung cấp khả năng kiểm soát nhiều sắc thái hơn bằng cách nhấp chuột phải vào trường độ mờ.
- Linh hoạt layout grid: Grid đã được cập nhật để thích ứng giữa các chế độ như máy tính để bàn và thiết bị di động, đảm bảo thiết kế hoàn hảo về pixel trên các thiết bị.
- Liên kết góc bo tròn: Mặc dù được giới thiệu gần đây, khả năng liên kết bán kính góc riêng lẻ với các biến cung cấp khả năng kiểm soát chi tiết hơn đối với hình thức của phần tử.
- Liên kết Nested Instance: Áp dụng các biến cho các phiên bản thành phần trong các thành phần, cho phép các cấu trúc thiết kế phức tạp và có thể tùy chỉnh.
Những cập nhật này sẽ tác động như thế nào đến Style?
Các Variables và Style phối hợp tốt hơn với nhau. Giờ đây, các kiểu hiệu ứng và lưới có thể chứa các Variables, khuếch đại các kiểu này và cho phép chúng phản ứng với các chế độ và bối cảnh. Figma liên tục phát triển cả Style và Variables, tập trung vào việc sử dụng Style cho các giá trị được nhóm và Variables cho các giá trị đơn lẻ thay đổi giữa các chế độ.
Để so sánh với các dòng code, bạn có thể coi Style là các lớp CSS và các Variables là thuộc tính tùy chỉnh CSS. Hầu hết người dùng sẽ sử dụng kiểu hiệu ứng hoặc bố cục với các biến được nhúng, đơn giản hóa quy trình thiết kế trong khi vẫn duy trì tính linh hoạt cho người sáng tạo.
Điều gì đang xảy ra với các Typo Variables?
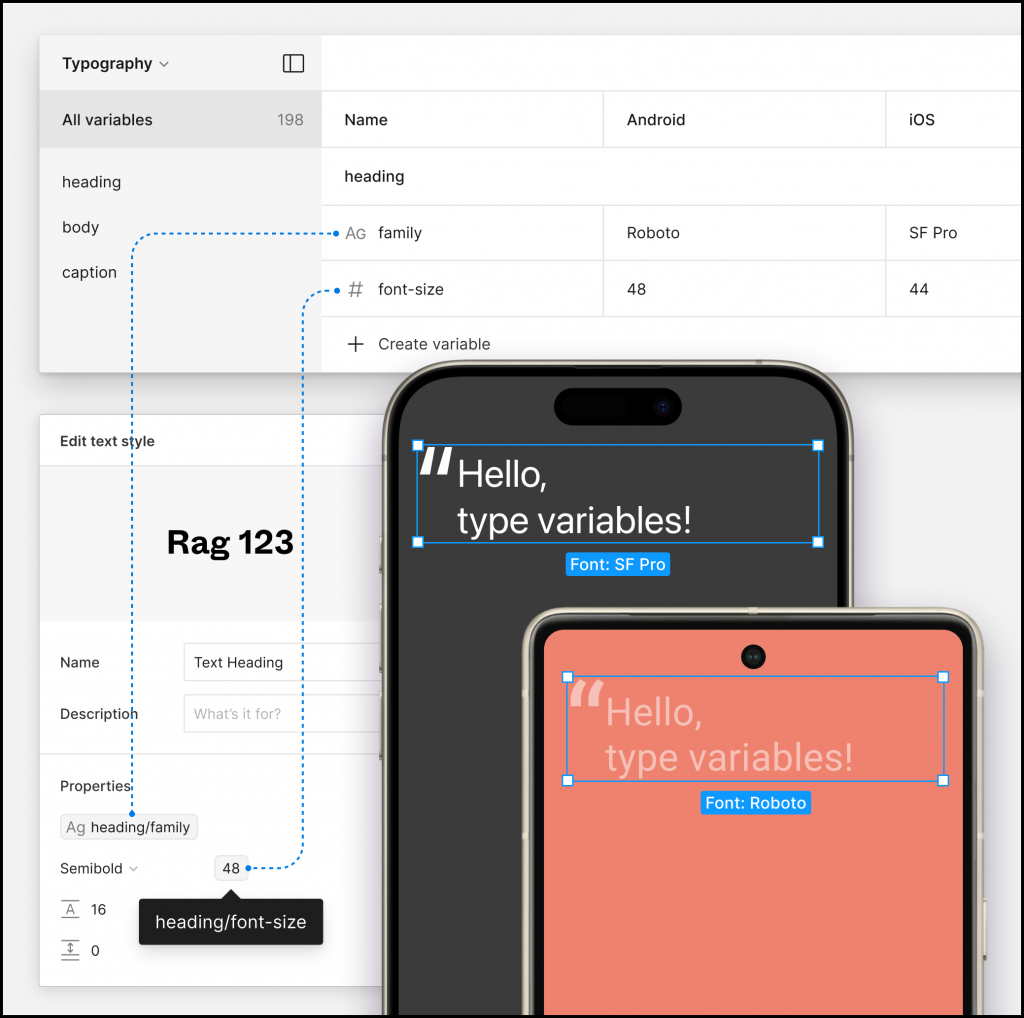
Kiểu chữ là trọng tâm lớn tiếp theo của Figma, trong đó phạm vi rộng của trọng lượng phông chữ và các trục biến đổi mang đến những thách thức và cơ hội độc đáo. Lấy ví dụ: các phông chữ có thể thay đổi, cho phép người sáng tạo xác định thanh trượt của riêng họ để điều chỉnh các thuộc tính phông chữ như kích thước, trọng lượng và phần dẫn đầu. Chỉ riêng khả năng đó đã thu được hơn 19 nghìn trục phông chữ có thể thay đổi trong Figma, mỗi trục kiểm soát các đặc điểm riêng biệt từ trọng lượng phông chữ đến phông chữ MORF. Mục đích của Figma là hỗ trợ sự đa dạng này và làm cho việc chỉ định trọng lượng phông chữ trở nên trực quan trên nhiều họ phông chữ khác nhau.

Tại sao không chỉ sử dụng các Style để đạt được kết quả tương tự?
Một câu hỏi mà Figma thường nhận được là tại sao không chỉ cho phép các Style có chủ đề. Việc chỉ chọn các chủ đề dựa trên phong cách sẽ dễ thực hiện hơn nhưng kém linh hoạt hơn rất nhiều đối với các trường hợp sử dụng phức tạp. Figmai ưu tiên cách tiếp cận nguyên tử trong việc xây dựng các công cụ để đảm bảo tốt hơn về tuổi thọ và khả năng thích ứng trong nhiều trường hợp sử dụng cho dù phức tạp đến đâu.
Ví dụ: nếu bạn có tiêu đề thay đổi kích thước phông chữ trên máy tính để bàn và thiết bị di động, nhưng họ phông chữ thay đổi giữa các thương hiệu thì một trục chủ đề duy nhất sẽ không đủ. Các biến, khi được liên kết với các phần tử nguyên tử bên trong kiểu, cho phép thay đổi nhiều trục một cách độc lập. Điều đó cũng có nghĩa là chúng sẽ tương thích với các tính năng khác trong tương lai.
Điều gì đang xảy ra với việc import và export design token?
Figma đang tiếp cận hoạt động import và export theo hai cách:
- Đầu tiên, Figma đã trao quyền cho các plugin thông qua API Plugin để hỗ trợ hàng trăm định dạng đầu ra, tuân thủ nguyên tắc thiết kế nguyên tử của Figma là xây dựng các khối xây dựng trước tiên.
- Nhìn về phía trước, Figma mong muốn hỗ trợ khả năng tương tác của mã thông báo thiết kế gốc, phù hợp với nỗ lực tiêu chuẩn hóa liên tục của nhóm cộng đồng W3C. Một trong những phần quan trọng mà Figma vẫn đang nghiên cứu là cách thức hoạt động của các chế độ và chủ đề trong thông số kỹ thuật của chúng. Mặc dù họ có thể ra mắt phiên bản của mình ngay bây giờ nhưng Figma muốn chờ đợi sự đồng thuận thống nhất trong ngành để tránh phân mảnh không gian với các tiêu chuẩn xung đột.
Hiện tại, đâu là tin tốt đối với các Variables?
Mục tiêu cuối cùng của Figma là cung cấp trải nghiệm cho phép tùy chỉnh vô hạn nhưng cũng là trải nghiệm “chỉ hoạt động” cho người dùng hệ thống thiết kế ngay bây giờ. Họ hình dung một môi trường thiết kế nơi mà sự phức tạp, chẳng hạn như các biến kiểu chữ, được quản lý tự động, cho phép các nhà thiết kế tập trung vào sự sáng tạo mà không bị sa lầy bởi các vấn đề kỹ thuật. Mặc dù vẫn đang trong giai đoạn thử nghiệm mở nhưng Figma rất mong muốn tiếp thu phản hồi của bạn để cải tiến tầm nhìn này.