Tóm tắt
Tâm lý học về nhận thức và hành vi của con người từ lâu đã được những nhà thiết kế ứng dụng vào trong lĩnh vực UX. Có rất nhiều những hiệu ứng, định luật được cho ra đời sau những nghiên cứu khoa học chuyên nghiệp. Nắm bắt chúng giúp bạn vừa tránh né được những sai lầm trong thiết kế trải nghiệm người dùng, hay thậm chí là lật ngược thế cờ.
1. Định luật Hick (Hick’s Law)
Định luật Hick là một trong những định luật phổ biến mà hầu như mọi UX designer đều phải biết. Được đặt theo tên nhà tâm lý học William Edmund Hick, định luật này chỉ ra rằng, thời gian cần thiết để đưa ra quyết định của một người sẽ gia tăng theo tỷ lệ lôgarít với số lượng các lựa chọn.
Định luật này diễn ra trong đời sống hằng ngày. Bạn không biết phải ăn gì hôm nay và mất nhiều thời gian để lựa chọn giữa hàng tá các quán ăn gần đó. Mọi thứ sẽ trở nên đơn giản hơn nếu bạn có thể gói gọn các lựa chọn lại, chẳng hạn như phở, hủ tiếu, hay bún bò?

Vận dụng trong thiết kế UX
Thiết kế UX đề cao tính tối giản, tiết kiệm thời gian. Trong tình huống cần người dùng đưa ra lựa chọn, hãy cố gắng để càng ít lựa chọn càng tốt. Bạn có thể chia nhỏ việc lựa chọn thành nhiều bước, bắt đầu với những danh mục tổng quan trước rồi đi đến chi tiết sau.
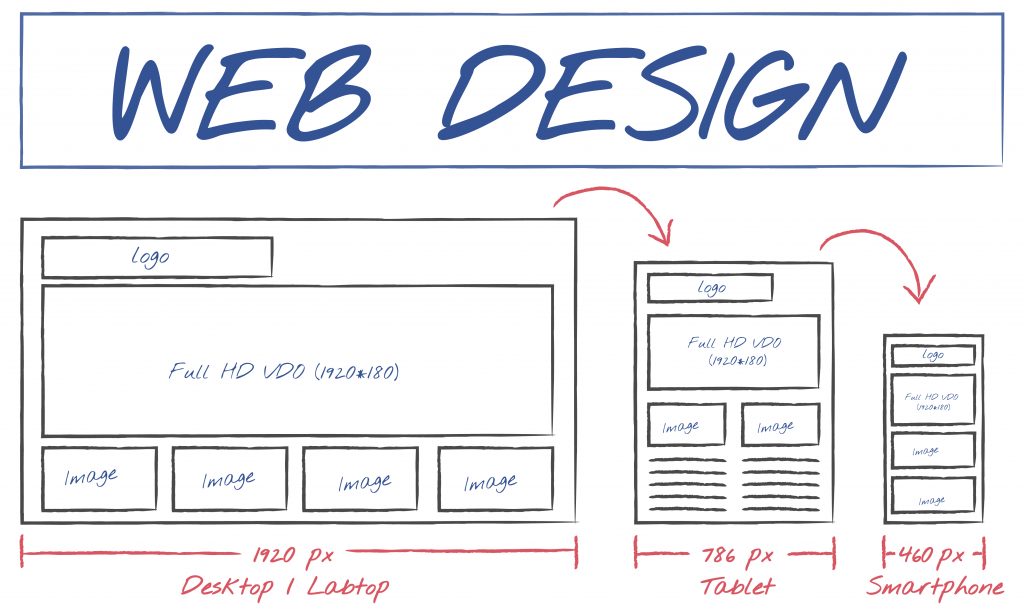
Trong trường hợp bạn có những thứ cần phải được hiển thị hết ra, chẳng hạn như các thẻ sản phẩm. Thì việc đơn giản đó là chia thành từng trang, sắp xếp chúng theo một tiêu chí nào đó.

2. Hiệu ứng vị trí chuỗi (Serial-position Effect)
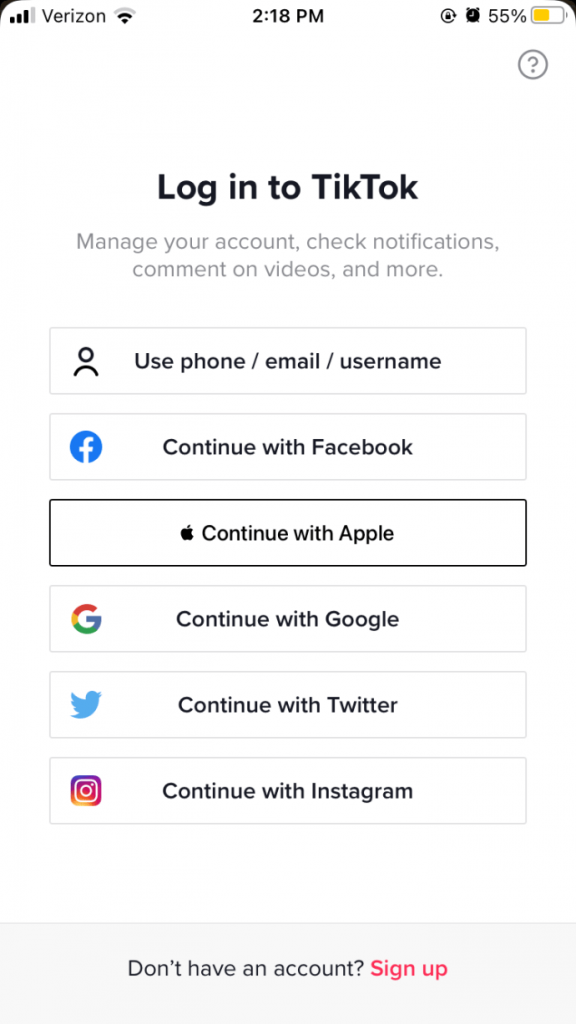
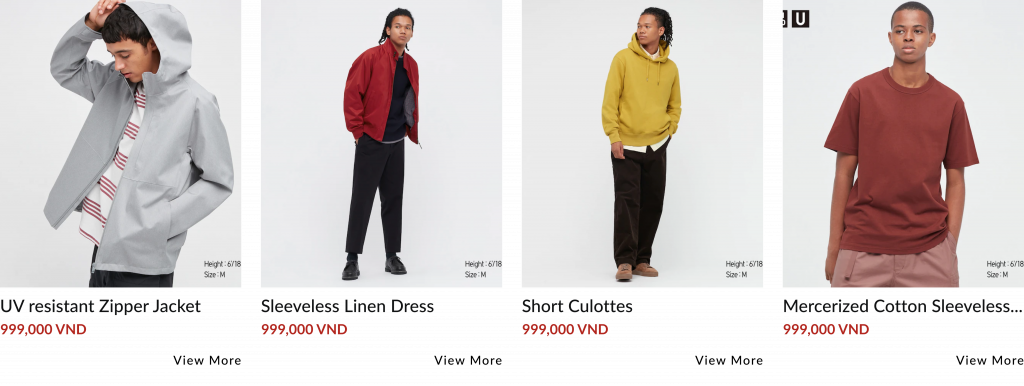
Xem nhanh hình ảnh dưới này nhé:

Hãy nhớ lại xem, có phải bạn vừa nhìn hình ảnh sản phẩm đầu tiên, sau đó lượt nhanh đến hình ảnh cuối cùng hay không? Và đó có phải là những sản phẩm mà bạn ghi nhớ nhiều hơn 2 sản phẩm ở giữa không?
Hiệu ứng vị trí chuỗi nói rằng hầu hết mọi người sẽ ghi nhớ tốt hơn các thông tin nằm ở vị trí đầu và cuối trong một chuỗi các thành phần tương tự nhau. Điều này cũng dựa trên thói quen “đọc lướt” của nhiều người (đọc mở đầu và kết thúc để nắm đại ý).
Vận dụng trong thiết kế UX
Các nhà thiết kế có thể tận dụng hiệu ứng này để sắp đặt các thông tin một cách có chủ đích. Những thông tin quan trọng, hấp dẫn hơn sẽ được đặt ở những vị trí đắc địa hơn để dễ dàng đi vào tâm trí người xem hơn. Tuy nhiên, cũng cần cân nhắc những nội dung, sản phẩm ở những vị trí còn lại vì điều này có thể ảnh hưởng đến những kết quả khác cần được theo dõi.
3. Học thuyết về lược đồ (The schema theory)
Nội dung của học thuyết lược đồ cho rằng mỗi cá nhân sẽ tiếp nhận, sắp xếp thông tin và mối liên hệ giữa chúng theo những lược đồ đã hình thành trước đó. Điều giúp cho lượng thông tin mới có thể nhanh chóng được tiếp nạp, đặt ở những vị trí phù hợp cùng với những khối thông tin tương tự trước đó.
Tác giả nhận thấy rằng, học thuyết này có thể hiểu theo cách giống như Định luật Jackob (được đề ra bởi Dr. Jackob Nielsen), khi vị Tiến sĩ này đã nêu ra một tình huống cụ thể hơn về người dùng internet. Khi truy cập một trang web mới, người dùng sẽ nhanh chóng hình dung lại những trang web tương tự mà họ đã ghi nhớ trước đó. Từ đó, họ hành động dựa trên những gì họ đã biết ở các trang web trước đó (nhìn về góc phải để tìm nút cài đặt, cuộn xuống cuối trang để tìm thông tin liên hệ,…).

Những sự thay đổi có thể sẽ tạo ra xung đột trong lược đồ, đôi khi nó gây ra những sự không thoải mái nhất định cho người dùng, hoặc đơn giản là làm mất thời gian của người dùng.
Vận dụng trong thiết kế UX
Việc bố trí những thành phần trong trang web hay ứng dụng theo một số khuôn mẫu hay bố cục phổ biến là điều nên làm. Thanh tìm kiếm nằm ở trên, header luôn có nagivation bar… Việc giúp người dùng duy trì “lược đồ” của những trang web khác giúp họ có thể tập trung hoàn thành việc mà họ cần làm, thay vì mất thời gian làm quen với những thứ mới. Lời khuyên của chúng tôi là hãy cân nhắc khi bạn muốn sáng tạo, mới mẻ vì không phải lúc nào nó cũng mang lại trải nghiệm tốt.

4. Hiệu ứng thẩm mỹ – tính dùng (Aesthetic-Usability Effect)
Dựa trên một nghiên cứu của Masaaki Kurosu và Kaori Kashimura từ Trung tâm thiết kế Hitachi, nội dung của hiệu ứng này đề cập rằng người dùng sẽ “ưu ái” với những thiết kế đẹp về mặt thẩm mỹ. Họ cho rằng những thiết kế có tính thẩm mỹ cao cũng đồng nghĩa với việc nó sẽ hoạt động tốt. Tính thẩm mỹ cao giúp người dùng dễ dàng tiếp nhận thông tin hơn, đây cũng là một khía cạnh về mặt tính dùng.
Khi người ấn tượng với một thiết kế, những vấn đề nhỏ trong trong quá trình sử dụng có thể được châm chước. Điều này giống như bạn dùng một cách nói dí dỏm, tinh tế để thuật lại một câu chuyện không vui, khiến người nghe dễ chịu hơn.

Vận dụng trong thiết kế UX
Chúng tôi vẫn thường hay nói rằng, thiết kế UX nên ưu tiên tính dùng. Mục tiêu là làm sao để người dùng có thể sử dụng sản phẩm một cách nhanh nhất, đơn giản nhất, chính xác nhất. Đó là điều chắc chắn. Mặc dù định nghĩa về cái đẹp ở mỗi người là rất khác nhau. Tuy nhiên, nền tảng mỹ thuật chắc chắn là thứ mà mọi nhà thiết kế cần phải có, ít nhất nó phải đủ để khiến người dùng dễ chịu khi nhìn vào sản phẩm.
Tổng kết
Tương tác, đó là yếu tố mà chúng tôi luôn quan tâm trong những thiết kế của mình. Làm sao để người dùng có thể sử dụng, tương tác tốt nhất với sản phẩm. Hành vi của con người là kết quả của phản ứng tâm lý, thói quen và cảm xúc. Do đó, nắm bắt các yếu tố này giúp những nhà thiết kế có thể dẫn lối cho người dùng tốt hơn.