1. Đặt vấn đề
Exchange Rate là ứng dụng giúp người dùng theo dõi tỷ giá vàng và ngoại tệ từ các ngân hàng tại Việt Nam một cách thuận tiện và nhanh chóng. Đây là một sản phẩm dược phát triển bởi đội ngũ Ansuz. Sau phiên bản thử nghiệm đầu tiên, Exchange Rate đối mặt với vấn đề cần một giao diện mới để có thể đáp ứng được nhu cầu của người dùng. Yêu cầu được đề ra là có được giao diện hiện đại hơn, tập trung vào cải thiện cách người dùng tương tác với sản phẩm. Với mong muốn cải thiện được User Flow của Người dùng được đơn giản và dễ dàng hơn, đội ngũ Rebo chúng tôi đã triển khai phương pháp Design Thinking để tái cấu trúc kiến trúc thông tin của sản phẩm. Từ đó, giúp cải thiện trải nghiệm của người dùng.
Sau khi dành thời gian phân tích ứng dụng Exchange Rate, chúng tôi phát hiện các vấn đề như sau:
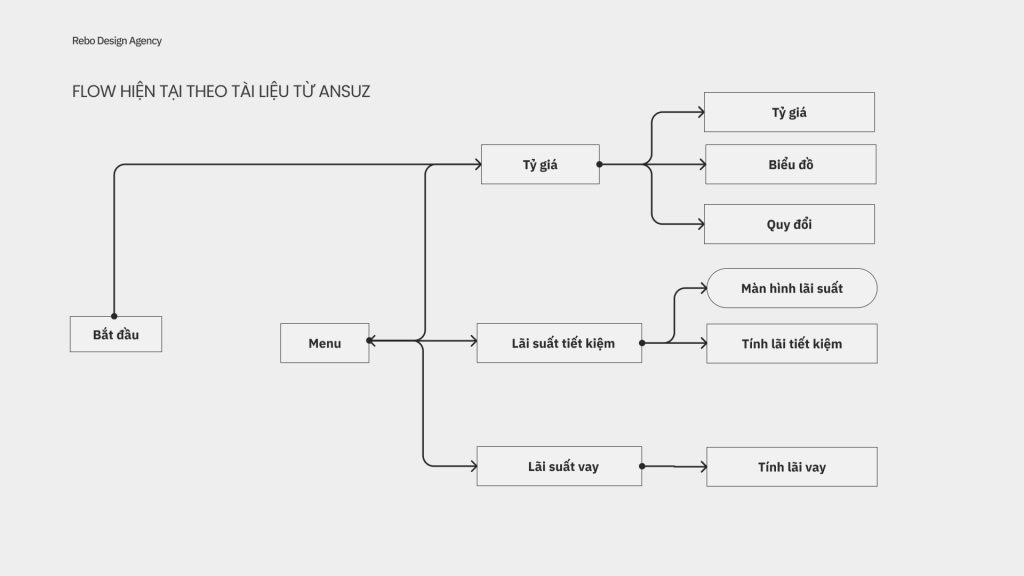
Đây là App User Flow của Ứng dụng Exchange Rate

1.1. Menu Drawer vuốt từ phía bên trái

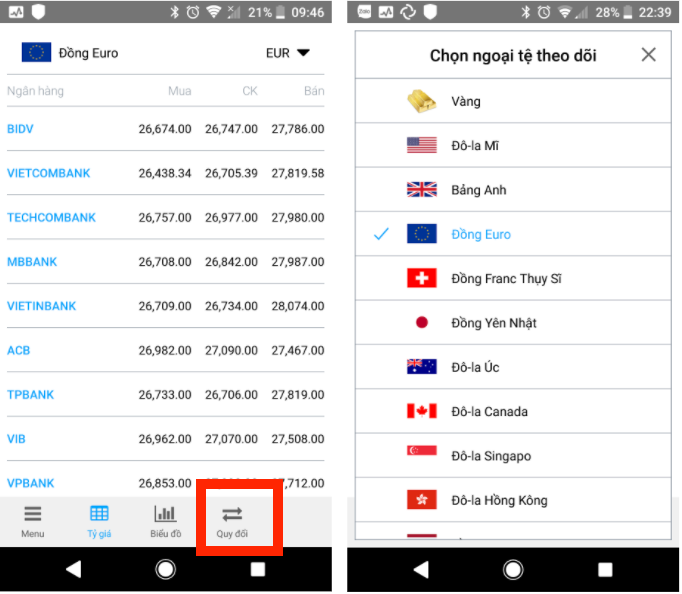
Vấn đề hiện tại gây cản trở sự tự nhiên và dễ dùng cho người dùng là nút điều hướng “Home”
Để di chuyển giữa các màn hình thì người dùng có 2 cách:
1/ Sử dụng Menu Home, sau đó chọn trang cần đến.
2/ Thực hiện thao tác vuốt từ trái trang phải để mở Drawer
Tổng thể thì sẽ luôn tốn 2 thao tác để có thể điều hướng được đến trang cần đến. Nhưng, quan trọng là ngay từ đầu người dùng không dễ dàng biết được phải tìm trong Drawer (có thêm các option khác cho họ). Điều này khiến người dùng phải “nghĩ” và tốn nhiều sức lực hơn khi dùng app. Và không phải người dùng nào cũng kiên nhẫn vậy.
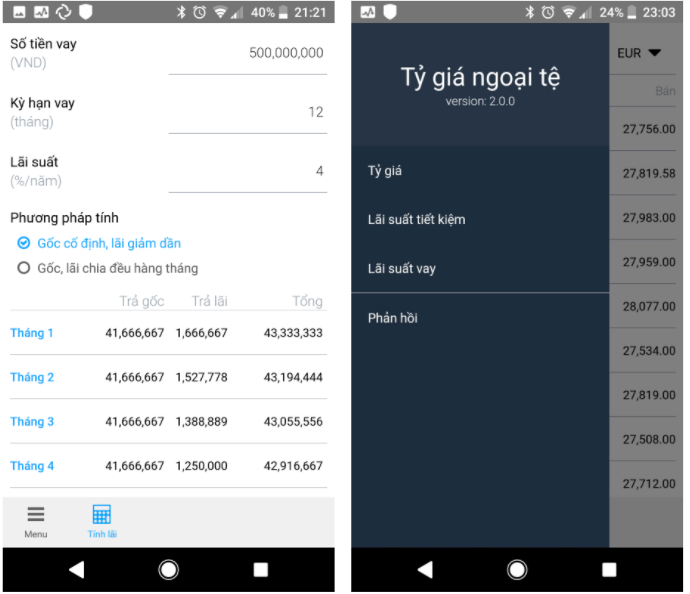
1.2. Tốn nhiều tác vụ để thực hiện các task đơn giản

Việc tính lãi hiện tại phải chọn vào Icon, và chọn loại ngân hàng. Trong khi có thể tối ưu bằng nhấn trực tiếp vào ngân hàng trên màn hình coi lãi suất tiết kiệm để tính lãi tiết kiệm trên số liệu của ngân hàng đó.
Các tính năng đơn giản như: Chuyển đổi, Tính lãi tiết kiệm, đang được đặt vào thanh điều hướng. Làm tăng tác vụ cho người dùng khi muốn chuyển sang thông tin khác.
2. Đề xuất giải pháp
- Sử dụng Pop-Up cho các tính năng đơn giản (chuyển đổi, tính lãi suất)
- Tạo trang Công cụ cho phép chứa nhiều tác vụ nhanh như Quy đổi, Tính lãi tiết kiệm, Tính lãi vay

3. Thực thi
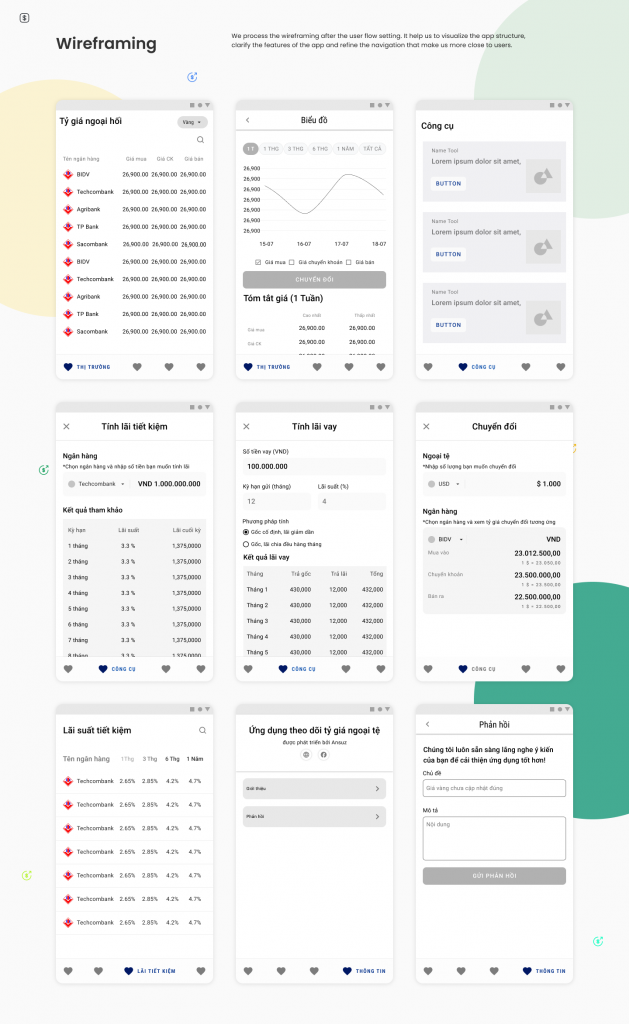
3.1. Wireframe
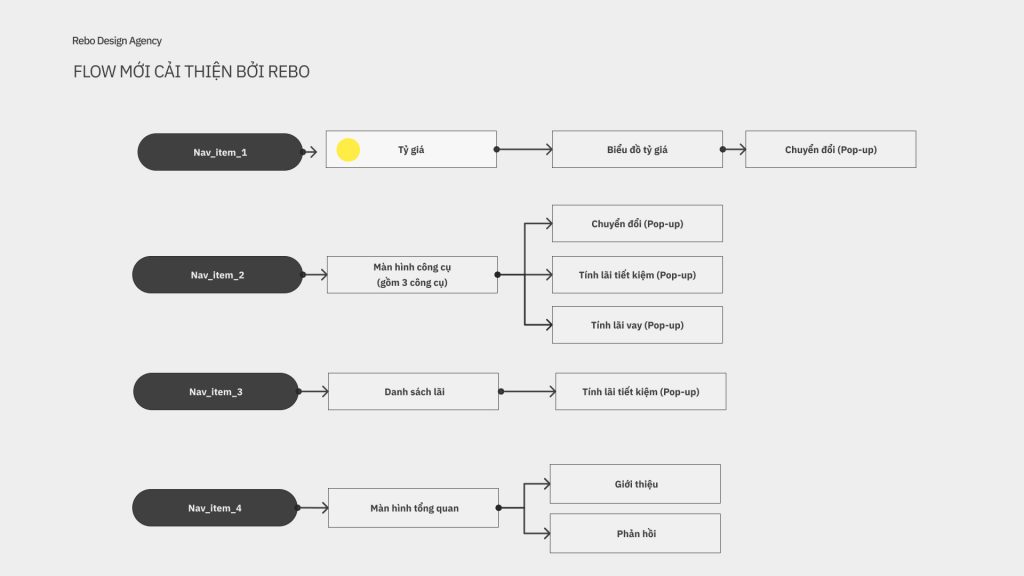
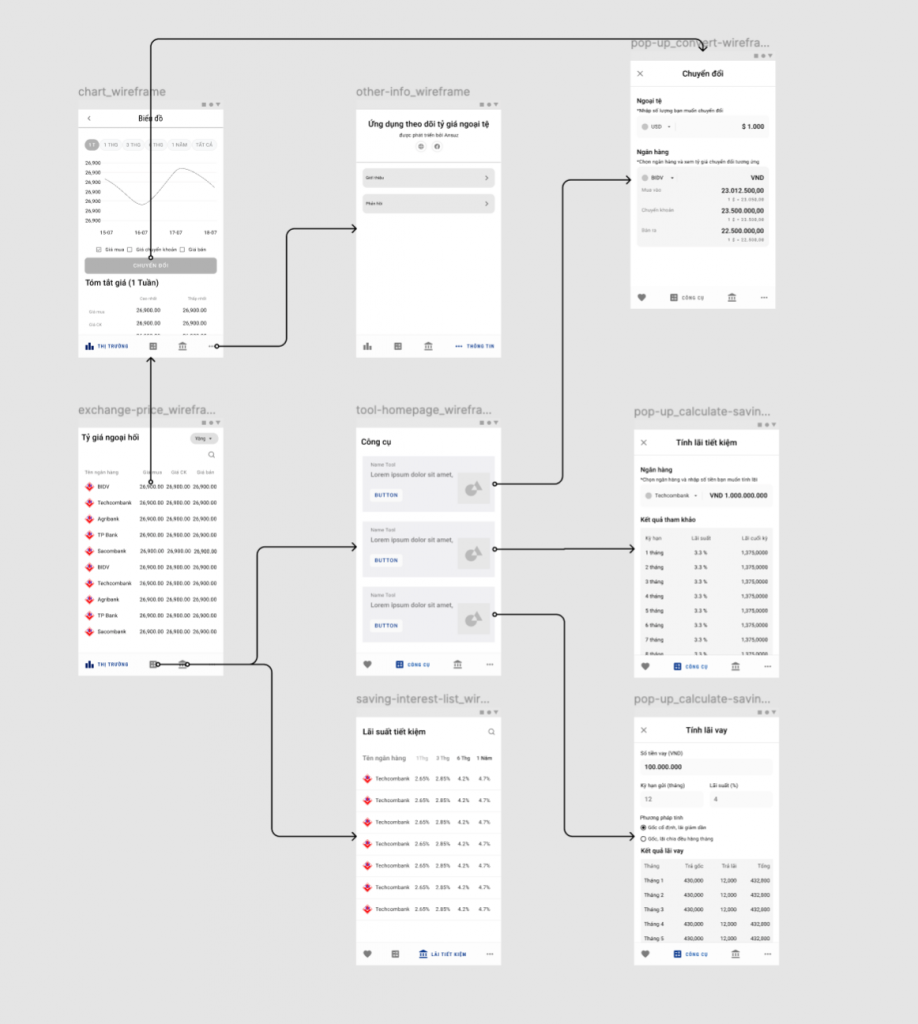
Bởi vì có sự thay đổi về User Flow, chúng tôi buộc phải thực hiện Wireframe để đối chứng với khách hàng cũng như đảm bảo được chi phí chỉnh sửa. Chúng tôi hình thành Wireflow như sau:


Bên cạnh việc định hướng cụ thể cho khách hàng. Chúng tôi còn tạo ra nhiều giá trị hơn trong công tác trực quan hoá Wireflow, cho phép khách hàng hiểu rõ về sản phẩm.
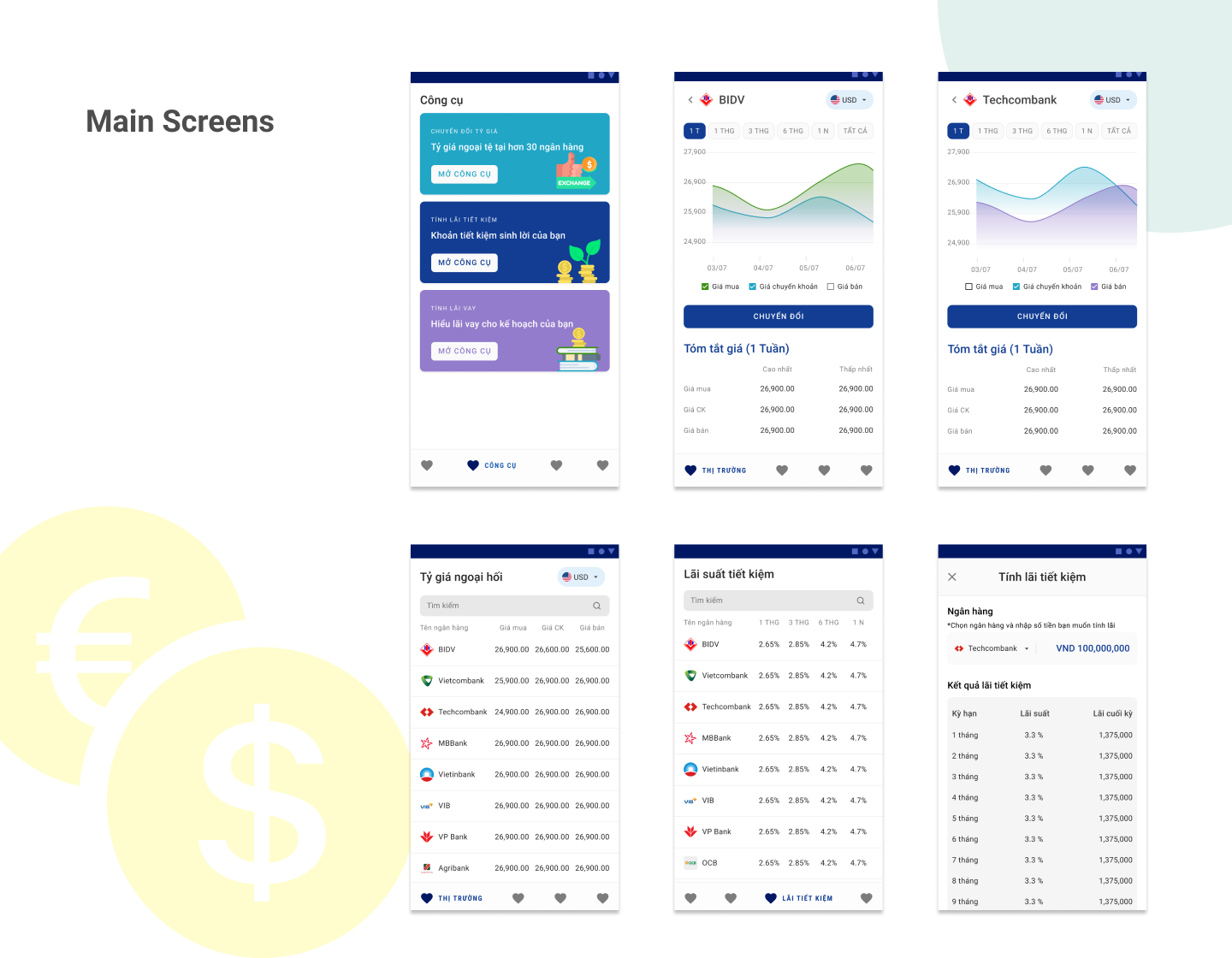
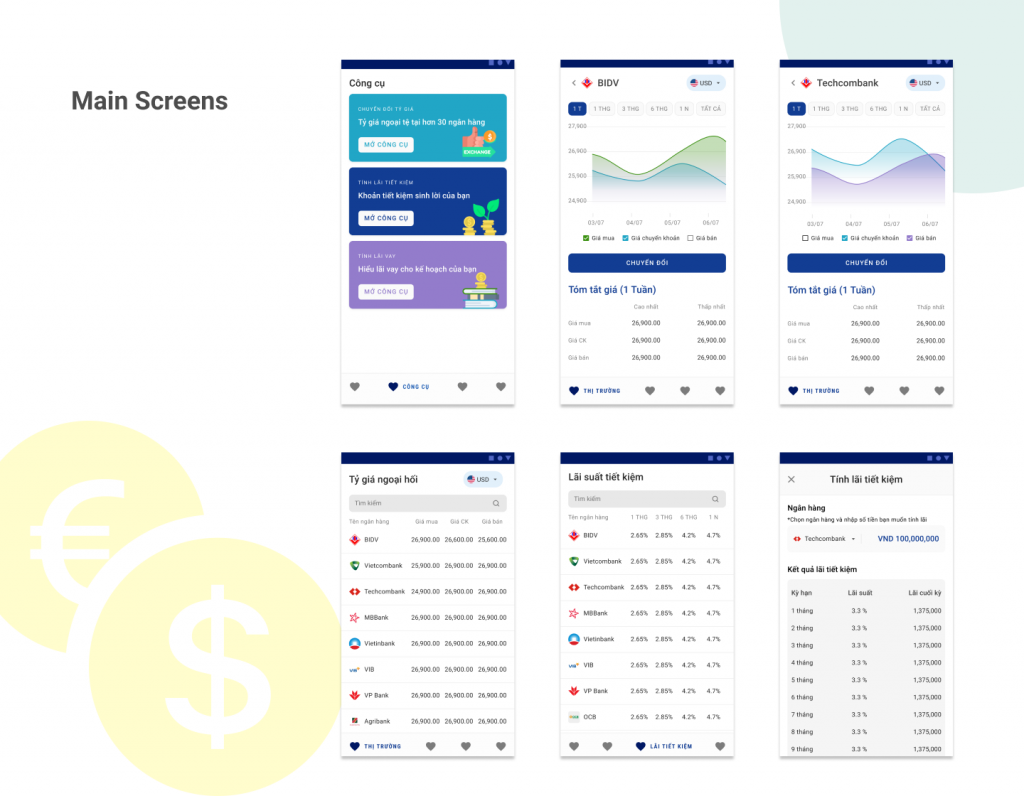
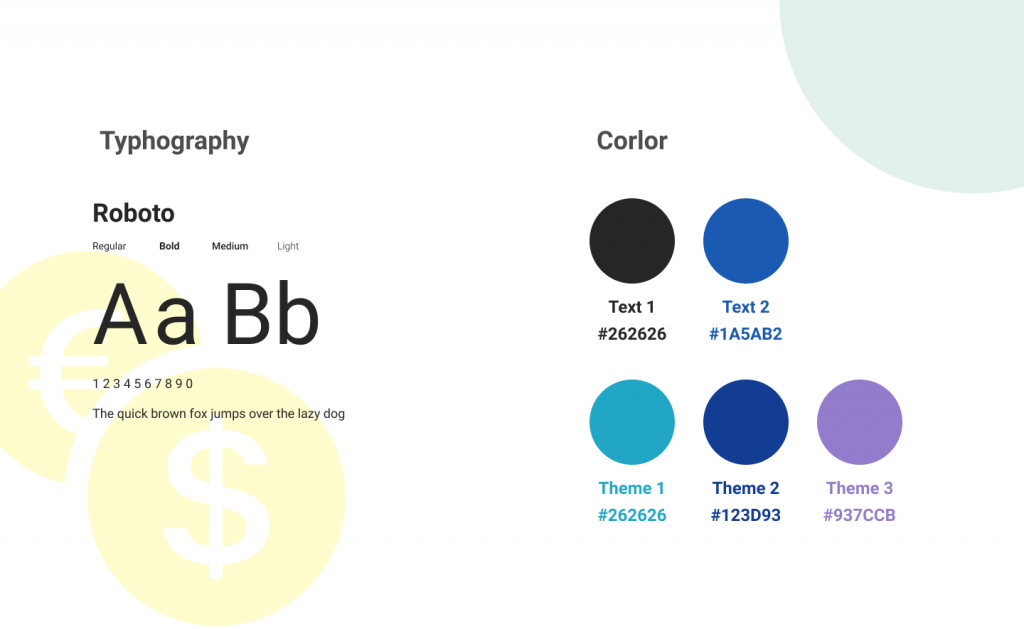
3.2. Mockups
Bước cuối cùng, chúng tôi triển khai bản màu một cách chỉnh chu và hoàn chỉnh, đóng gói cho khách hàng UI Kit tiện lợi và phù hợp cho chỉnh sửa trong tương lai


4. Chúng tôi đúc kết những gì
- Menu Drawer và Bottom Navigation là 2 thành phần Top Level, cần cân nhắc khi sử dụng cả 2. Chỉ nên sử dụng khi Ứng dụng bạn thật sự phức tạp, nhưng muốn tối giản hoá.
- Sau khi xác định được Userflow hiện tại, đặt câu hỏi liệu có làm tác vụ ngắn gọn hơn không? Nếu không, thì đề xuất giải pháp.
- Ở nhiều trường hợp Wireframe không hoàn toàn tối ưu trải nghiệm, hãy xem xét Wireflow để giúp khách hàng hiểu hơn về sản phẩm và đánh giá kỹ năng bạn tốt hơn.
Thông tin về dự án: https://www.behance.net/gallery/128584743/EXCHANGE-RATE-RATE-TRACKING-FROM-VIETNAM-BANKS Khách hàng: https://ansuzdev.com/p/exchange-rates Thời gian: Thg 6 - Th7, 2021 Link CH Play: https://play.google.com/store/apps/details?id=net.ansuzdev.exchange_rates&hl=en&gl=US