Năm 2023 là một năm thành công ở Figma. Từ sự kiện Config lớn nhất từ trước đến nay, cho đến việc ra mắt Chế độ Dev Mode, đến đợt 42 Bản cập nhật lớn nhỏ mới nhất, năm 2023 là năm xắn tay áo của đội ngũ Figma để giúp các nhóm xây dựng sản phẩm cùng nhau dễ dàng hơn. Hãy cùng nhìn xem top những tính năng nổi bật của Figma trong năm 2023.
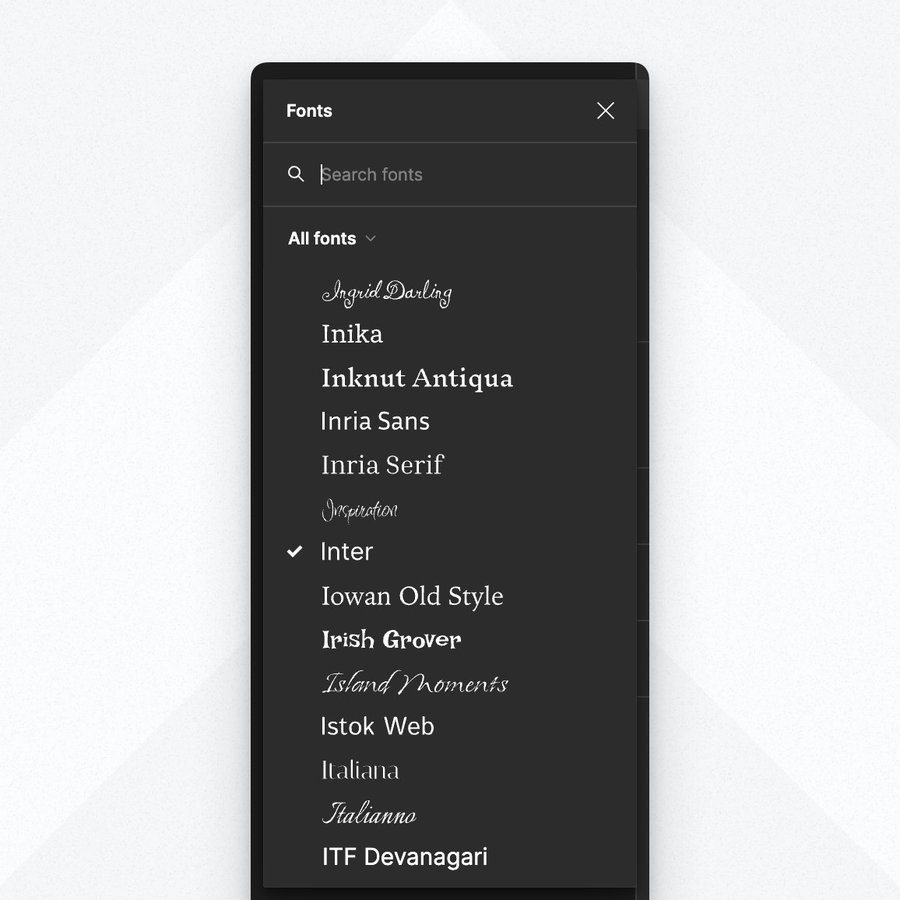
Chế độ xem trước font chữ
Chúng tôi không chắc bạn có biết không, nhưng ngoài Inter còn có những phông chữ khác. Nhưng nghiêm túc mà nói, giờ đây bản xem trước của bộ chọn phông chữ trên canvas đã có sẵn và bạn có thể xem văn bản của mình trông như thế nào mà không cần phải thực sự chọn nó, việc chọn kiểu chữ phù hợp cho canvas cũng đơn giản như di chuyển chuột. Gợi lên điệu nhảy vui vẻ.

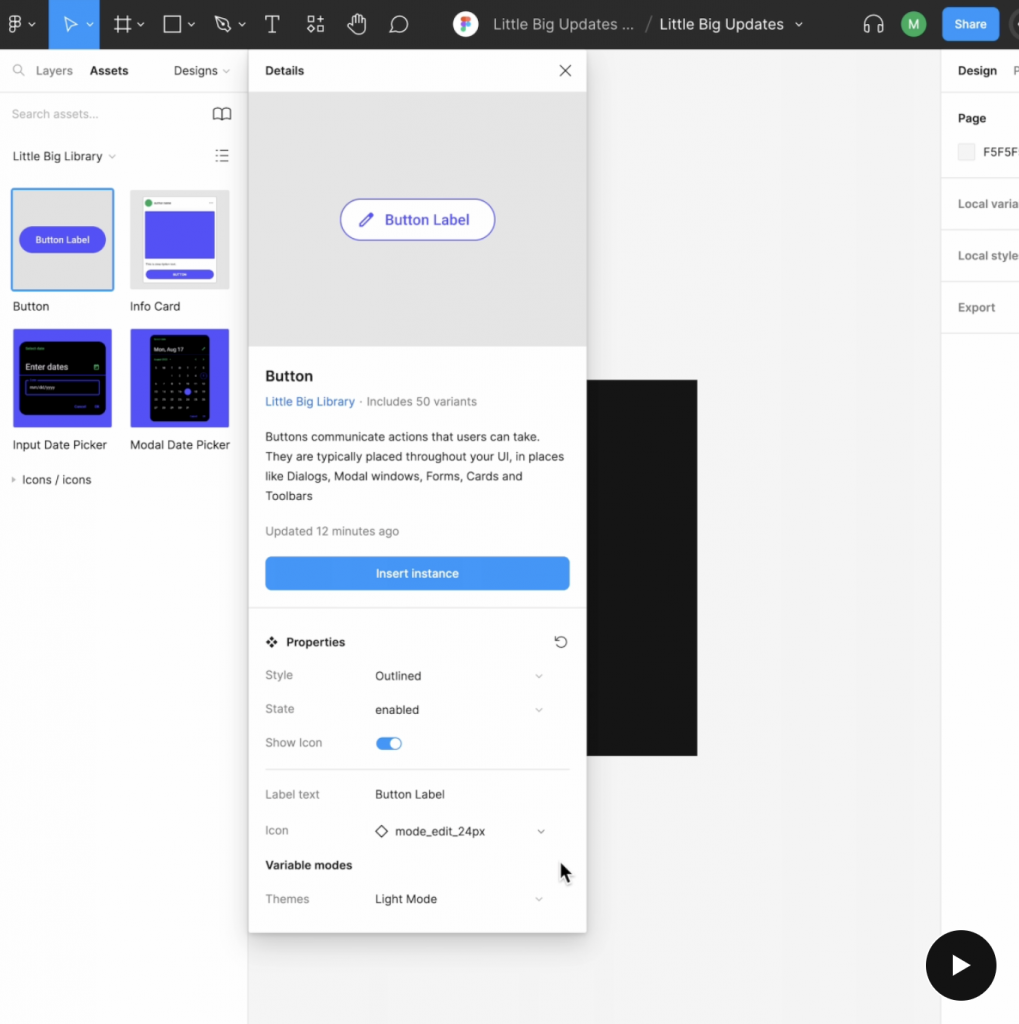
Cách sắp xếp thư viện thông minh
Đây là vẻ đẹp của sự sắp xếp. Đó là các component và thành phần xung quanh trong bảng Asset, cho phép bạn nhấp vào một nội dung để mở ra nhiều chi tiết thành phần hơn và liên kết đến thư viện chính. Nếu bạn đang sử dụng gói Chuyên nghiệp trở lên, bạn cũng có một không gian để xem qua các bản xem trước của các biến thể, thuộc tính và chế độ biến đổi. Điều này có nghĩa là việc lặp lại dễ dàng hơn, tự do thử nghiệm hơn và dành nhiều thời gian hơn cho trạng thái tập trung của bạn.

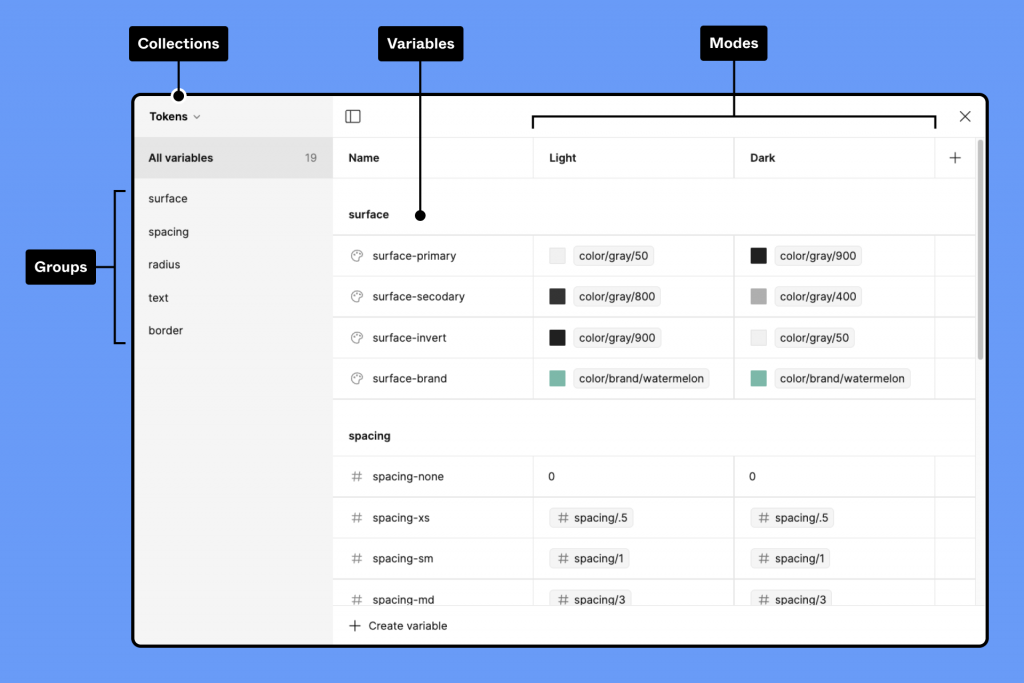
Cực kỳ linh hoạt với Variable
Bạn đã hồi hộp chờ đợi các giá trị có thể tái sử dụng trong Figma và năm nay, cuối cùng chúng đã xuất hiện với các biến màu sắc, số, boolean và chuỗi. Gần đây, chúng tôi đã tiếp tục hỗ trợ biến đổi cho các hiệu ứng, độ dày đường viền, lưới bố cục, độ mờ của lớp và bán kính góc, đồng thời giờ đây các biến có thể được liên kết với một phiên bản thành phần cụ thể – không chỉ phiên bản gốc. Nó giúp việc bảo trì dễ dàng hơn rất nhiều đối với các nhà quản lý hệ thống thiết kế và việc tạo nguyên mẫu thậm chí còn nhanh nhẹn và mạnh mẽ hơn.

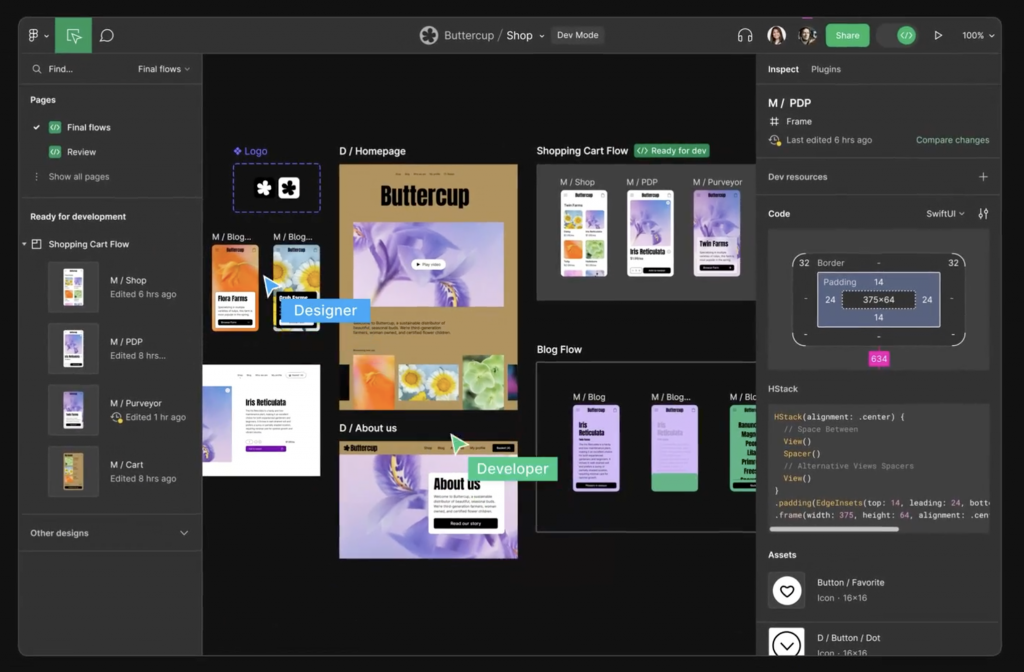
Chuyển giao thuận tiện với Dev Mode
Hừm, phần đệm trên tiêu đề đó là gì? Điều gì đã thay đổi kể từ lần cuối bạn xem tệp này? Nếu bạn là nhà phát triển, đây chỉ là một số câu hỏi xuất hiện khi bạn xem xét tệp thiết kế để thu thập thông tin cho việc triển khai. Năm nay, chúng tôi đã giúp việc trả lời những câu hỏi đó trở nên dễ dàng hơn—và nhiều câu hỏi khác—trong một lần đột ngột với việc ra mắt phiên bản beta của Dev Mode, mang đến cho bạn những gì bạn cần để biến thiết kế sản phẩm thành những dòng lệnh.

Linh hoạt với Auto layout wrap
Rất ít điều làm chúng tôi thích thú hơn việc kerning thích hợp hoặc một hình tròn hoàn hảo, nhưng những cải tiến về bố cục tự động giúp chúng tôi trở nên cực kỳ thích thú. Giờ đây với khả năng bao bọc và đặt chiều cao hoặc chiều rộng tối thiểu/tối đa, bố cục tự động giúp tiết kiệm thời gian hoàn thiện giao diện người dùng. Người ủng hộ thiết kế Miggi Cardona cho biết: “Tự động sắp xếp bố cục phải là chức năng yêu thích của tôi trong năm nay”. “Cần thiết cho các thành phần đáp ứng, nó đã đứng đầu danh sách mong muốn của mọi người trong một thời gian.”
Khi tạm biệt năm nay và chào đón năm tiếp theo, Figma với triết lý làm sản phẩm của mình – vấn đề không chỉ là về các tính năng và bản cập nhật đã phát hành mà còn về tác động mà của những điều đó tạo ra đối với cuộc sống hàng ngày của người dùng. Từ việc giáo viên đưa lớp học của họ lên một cấp độ hoàn toàn mới cho đến các studio thiết kế mang lại tác phẩm đẳng cấp thế giới, các công cụ này là phương tiện để kết nối, cộng tác và sáng tạo theo cách có ý nghĩa. Figma hứa hẹn sẽ mang đến cho người dùng nhiều tính năng sáng tạo hữu ích cho công việc, đặc biệt có thể từ khoá cho năm 2024 sắp tới là AI. Hãy cùng chờ đón xem nhé!