Tóm tắt
Trực quan hóa các ý tưởng của một dự án bằng hình ảnh và trình bày chúng như một câu chuyện giúp bạn dễ dàng truyền đạt nó, gây ấn tượng cho người xem. Người xem ở đây có thể là những nhóm làm việc liên quan, những nhà đầu tư hay thậm chí là trình bày nó như một cách để onboarding người dùng.
Định nghĩa
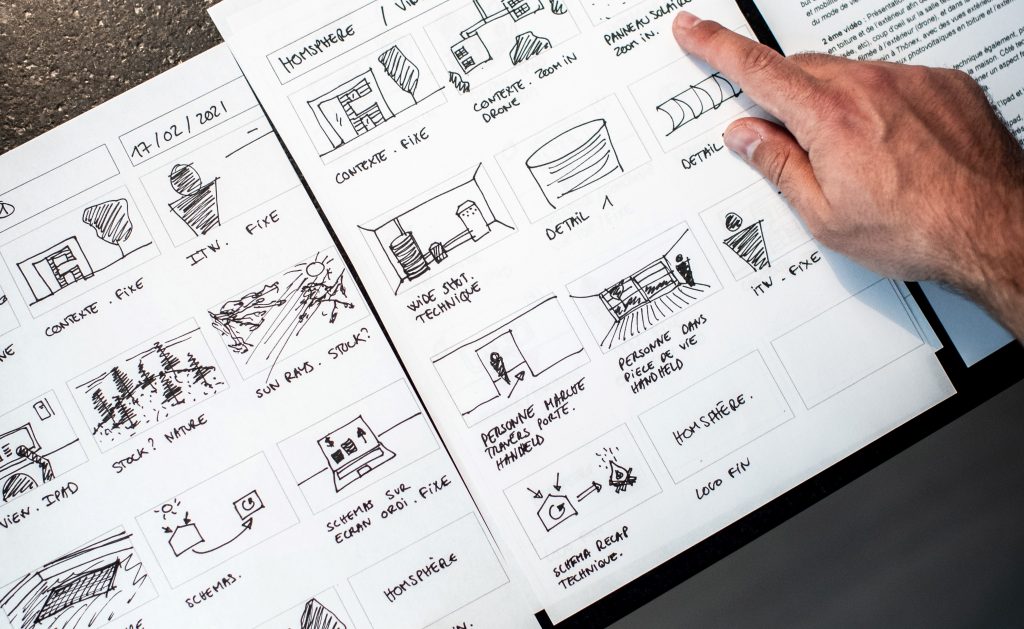
Storyboard – Bảng phân cảnh: Là một chuỗi hình ảnh được sắp xếp theo thứ tự thời gian để diễn tả một câu chuyện, một tình huống nào đó. Trong thiết kế UX, storyboard thường được dùng để trực quan hóa các ý tưởng, tình huống cụ thể bằng cách đặt người dùng làm nhân vật chính.
Storyboard đòi hỏi nhiều thời gian thực hiện, tuy nhiên lại không dễ để làm tốt và khai thác được hết những gì nó mang lại. Do đó, phương pháp này thường được dùng ở những tổ chức thực sự chuyên nghiệp về UX và có đầy đủ nguồn lực cho nó. Ngay cả khi có nguồn lực, không phải lúc nào người ta cũng dùng nó trong các dự án.

Storyboard và CJM
Customer Journey Map (CJM) – hành trình trải nghiệm người dùng cũng là một phương pháp để trực quan hóa sản phẩm. Thông qua việc diễn tả những bước và những thao tác mà người dùng phải trải qua khi trải nghiệm sản phẩm. Nó thường trình bày một bức tranh tổng quan về trải nghiệm.

Storyboard sẽ kể một câu chuyện ở một phân đoạn cụ thể trong hành trình. Ở đó, hình ảnh người dùng được khắc họa trực quan hơn. Trọng tâm chính của nó là hình ảnh, ít tập trung hơn vào văn bản đi kèm như ở CJM.

Vì sao nên dùng Storyboard?
Tính trực quan
Hình ảnh lúc nào cũng dễ đi vào tâm trí và ghi nhớ hơn so với văn bản. Đó là điều không phải bàn cãi. Thậm chí văn bản được trình bày dưới dạng sơ đồ (Mapping Method) cũng dễ dàng được ghi nhớ hơn. Đó là lý do vì sao nó được sử dụng rộng rãi trong các giáo trình dạy học.
Storyboard, dù có là một bản phác thảo nguệch ngoạc bằng tay và bút cũng có thể dễ dàng gây ấn tượng ngay từ khoảnh khắc đầu tiên. Miễn rằng đó là câu chuyện thực sự tốt – một câu chuyện có thể thu hút sự chú ý, cung cấp sự rõ ràng và truyền cảm hứng cho các nhóm và các bên liên quan thực hiện hành động.

Hỗ trợ nghiên cứu (UX Research) & Kiểm tra khả năng sử dụng (Usability testing)
Nếu nhóm của bạn hoặc các bên liên quan không tham gia vào thử nghiệm khả năng sử dụng, bảng phân cảnh có thể truyền đạt cách người dùng của bạn tương tác với ứng dụng hoặc trang web. tất nhiên các mô tả bằng văn bản vẫn hữu ích, nhưng hình ảnh có thể giúp nó dễ hình dung và dễ nhớ.
Hình ảnh trực quan cũng có thể cho thấy nhiều khía cạnh hơn của người dùng tại tình huống đó. Bất kỳ những gì có ảnh hưởng đến trải nghiệm của người dùng sẽ được phơi bày ra khi nó được phác thảo chi tiết, ví dụ như những vấn đề về công thái học (tư thế, thao tác…).
Bổ trợ cho CJM
Như đã nói ở trên, CJM có thể cung cấp một cái nhìn tổng quan của toàn bộ dự án, thông qua các chi tiết và mô tả văn bản. Tuy nhiên, những phân đoạn quan trọng, những tình huống đôi khi cần được diễn đạt bằng hình ảnh.
Hình dung cách thiết bị, thói quen, môi trường, bố trí không gian văn phòng… của người dùng giúp bạn có thể thực sự đặt mình vào tình huống của họ. Từ đó, bạn sẽ biết phải làm gì để có thể tạo ra những trải nghiệm tốt nhất.
Cách thực hiện Storyboard trong thiết kế UX
Dù là ở hình thức nào, mức độ chi tiết và tính đồ họa ra sao, storyboard cũng cần phải có 3 yếu tố then chốt: Kịch bản cụ thể, Hình ảnh minh họa và chú thích tương ứng.
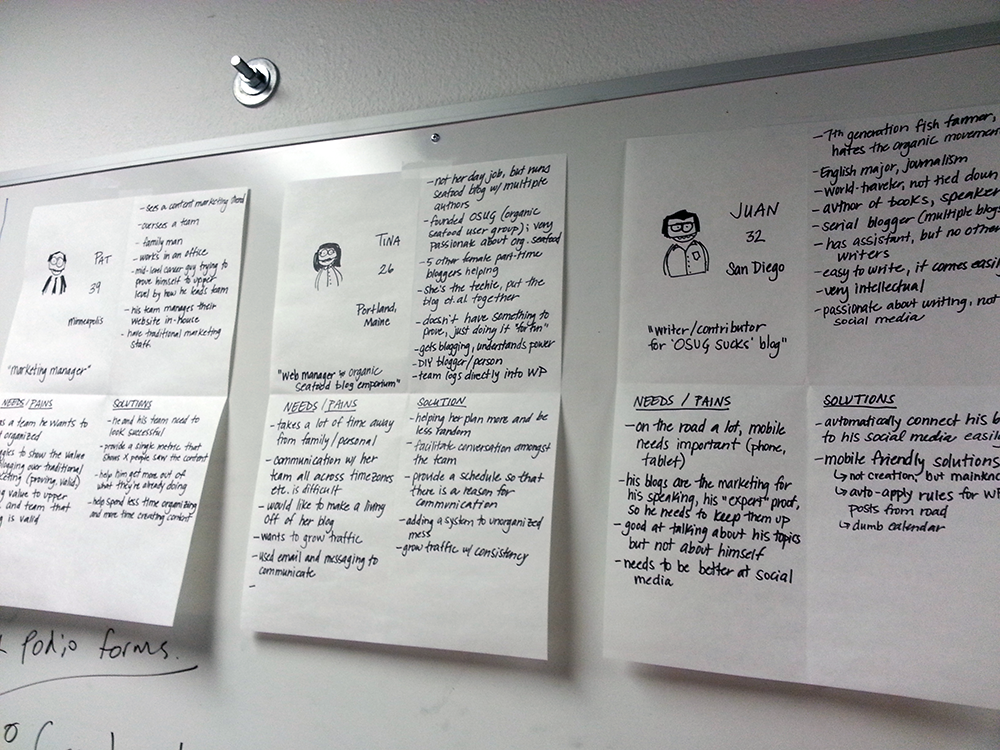
Kịch bản
Kịch bản – scenario xuất phát từ chân dung người dùng – user persona cụ thể. Nhân vật tương ứng với kịch bản đó được chỉ định rõ ràng ở đầu bảng phân cảnh cùng với mô tả chính xác những gì đang diễn ra. Ví dụ: Anh Hồng Khang là một khách hàng phóng khoáng đang muốn tìm mua trực tuyến một chiếc đồng hồ cao cấp trong thời gian gấp rút.

Hình ảnh
Mỗi bước trong kịch bản được thể hiện trực quan theo một trình tự. Các bước có thể là bản phác thảo, hình minh họa hoặc ảnh. Tùy thuộc vào mục đích của bảng phân cảnh và đối tượng của nó, những hình ảnh này có thể là bản phác thảo nhanh, độ trung thực thấp hoặc hình ảnh minh họa phức tạp, có độ trung thực cao.

Chú thích
Phần chú thích – caption sẽ mô tả những gì diễn ra ở từng hình ảnh trong phân đoạn. Chú thích mô tả hành động, môi trường, trạng thái cảm xúc, thiết bị,… của người dùng. Vì hình ảnh là nội dung chính trong storyboard, do đó chú thích cần ngắn gọn và thường không vượt quá hai dấu đầu dòng.

Kết luận
Storyboarding có cách tiếp cận lấy con người làm trung tâm để thiết kế sản phẩm. Các nhà thiết kế đặt mình vào vị trí của người dùng, hình dung hành trình sản phẩm của họ và giải quyết các điểm đau (painpoint). Storyboard thường được tạo ra và thúc đẩy sự cộng tác giữa các nhóm làm việc để giải quyết các vấn đề nhằm tối ưu trải nghiệm.






