Bạn có đang đau đầu về tỷ lệ thoát (bounce rates) trên trang website thương mại điện tử của mình không? Bạn có thắc mắc những cản trở (blockers) nào mà khách hàng gặp phải truy cập trang website dẫn đến giảm tỷ lệ chuyển đổi không?
Đã đến lúc bạn cần dành sự quan tâm nghiêm túc đối với Trải nghiệm người dùng trên website của mình.
Mặc dù có nhiều yếu tố gây nên vào tỷ lệ thoát cao như như tốc độ tải trang, nội dung trong trang,… trong đó, Trải nghiệm người dùng kém chắc chắn là một trong những yếu tố phổ biến nhất nhưng lại thường bị lờ đi nhất. Đối với một website, một khi ta biết được những nhu cầu tiềm ẩn của khách hàng, ta sẽ có thể điều chỉnh trang web thương mại điện tử của mình phù hợp với kỳ vọng của họ và thúc đẩy doanh số bán hàng một cách dễ dàng. Để đạt được mục tiêu này, dưới đây là 6 mẹo cải thiện trải nghiệm người dùng và thúc đẩy doanh số bán hàng thương mại điện tử của bạn:

1. Tính năng Search thông minh và Điều hướng dễ dùng
Điều hướng của một trang web là một thành phần cơ bản quyết định sự thành công của một trang Web. Với một cấu trúc thông tin phức tạp như nhu các trang web thương mại điện tử thì nó càng trở nen có vai trò quan trong hơn bao giờ hết. Đơn giản, nếu khách hàng không thể tìm thấy những gì họ đang tìm kiếm, thì sẽ không có cách nào để họ có thể mua hàng được. Do đó, việc nghiên cứu cẩn thận về nhu cầu và hành vi người dùng trong khi thiết kế trang web là điều cần thiết để tạo ra trải nghiệm người dùng liền mạch và trên hết là kinh doanh có lãi.
Để đảm bảo trải nghiệm người dùng tốt hơn, điều đầu tiên là hãy tránh việc cố gắng phát minh lại một bánh xe mới. Việc nghiên cứu và phát triển một tính năng, nguyên tắc sử dụng mới cho trang web sẽ hao tốn một phần lớn nguồn lực, kèm theo đó là nhiều rủi ro hơn. Thay vào đó, hãy tận dụng các kinh nghiệm người dùng từ các trang web đã thành công hay thậm chí là đối thủ của mình.
Hãy giới thiệu cho khách truy cập một giao diện người dùng quen thuộc cho hệ thống điều hướng của trang web. Phân chia sản phẩm của bạn thành các danh mục theo loại, thiết kế, cách sử dụng hoặc bất kỳ thông số liên quan nào khác để khách truy cập của bạn có thể dễ dàng tìm thấy những gì họ đang tìm kiếm. Khi bạn thiết kế hệ thống điều hướng, hãy đặt các danh mục phụ dưới nhiều danh mục, sao cho hợp lý và phù hợp, để đảm bảo người dùng không bỏ lỡ chúng.
Bên cạnh đó, công cụ tìm kiếm, cụ thể là thanh tìm kiếm (search bar) đại diện cho bước đầu tiên trong quá trình tìm kiếm của người dùng (họ thậm chí phải tương tác với nó để xem trang kết quả tìm kiếm) và do đó, thiết kế công cụ tìm kiếm là một khía cạnh quan trọng trong việc tạo ra trải nghiệm tìm kiếm tuyệt vời.
2. Cung cấp sự hỗ trợ tức tại các điểm tiếp xúc với người dùng:
Bạn đã bao giờ tự hỏi mọi người thích điều gì nhất ở các cửa hàng truyền thống chưa? Thường là nhờ có một nhân viên bán hàng sẵn lòng giúp bạn tìm được đôi giày phù hợp hoặc một chiếc váy yêu thích có màu sắc, kích cỡ khác.
Nhưng với môi trường số, điều gì sẽ xảy ra khi người mua hàng tìm kiếm trang Web của bạn? Họ có thể không sẵn sàng tìm kiếm sâu nếu họ không thể tìm thấy những gì họ đang tìm kiếm ngay lập tức. Trong những trường hợp như vậy, việc chuyển sang trang Web của đối thủ cạnh tranh có vẻ dễ dàng hơn là gọi bộ phận chăm sóc khách hàng để được trợ giúp. Nhưng bạn có thể triển khai một chatbot để bắt đầu cuộc trò chuyện với khách hàng của mình và hỏi xem họ có cần trợ giúp gì không — giống như nhân viên bán hàng trong cửa hàng. Nút trò chuyện trực tiếp trên trang web của bạn có thể kết nối khách hàng với bộ phận hỗ trợ ngay lập tức.
Bằng cách tạo điều kiện cho các cuộc trò chuyện trong thời gian thực thông qua trò chuyện trực tiếp, bạn có thể hướng dẫn khách hàng đến các sản phẩm họ cần, cung cấp các lựa chọn thay thế như bán kèm và bán thêm, đồng thời giảm bớt sự thôi thúc của họ đến cửa hàng so sánh bằng cách giữ họ tham gia trong suốt quá trình mua sắm. Tích hợp trò chuyện trực tiếp với trang Web của bạn không chỉ cải thiện trải nghiệm khách hàng mà còn tăng chuyển đổi.
Ngoài việc tích hợp trò chuyện trực tiếp với các trang sản phẩm của bạn, hãy trò chuyện trực tiếp trong quá trình thanh toán để giúp người dùng hiểu chi phí vận chuyển hoặc giao hàng và hướng dẫn họ một cách liền mạch trong quá trình thanh toán.
3. Tối ưu hóa các trang sản phẩm để tăng khả năng chuyển đổi:
Tạo ra lưu lượng truy cập trên trang web của bạn là không đủ. Bạn phải tối ưu hóa trang Web của mình để khách truy cập chuyển đổi thành khách hàng trả tiền. Steven Hoober – một chuyên gia trong lĩnh vực thiết kế UX, đã cung cấp một số mẹo về cách cải thiện trải nghiệm người dùng trên các trang sản phẩm của bạn và chuyển đổi nhiều khách truy cập hơn:
- Sử dụng ảnh chuyên nghiệp: Nhiều hình ảnh chất lượng cao hiển thị một sản phẩm từ nhiều góc độ khác nhau giúp khách truy cập tự tin đưa ra quyết định mua hàng của họ. Cung cấp tính năng thu phóng cho phép người dùng xem sản phẩm chi tiết và do đó, giúp họ cảm thấy thoải mái hơn khi mua sản phẩm.
- Viết mô tả ngắn gọn, thực tế và hấp dẫn: Đôi khi ít từ hơn có thể tạo ra nhiều tác động hơn, vì vậy hãy viết những mô tả ngắn gọn, hấp dẫn, làm nổi bật những phẩm chất tốt nhất của sản phẩm. Cải thiện khả năng tìm kiếm bằng cách xác định từ khóa, thêm tiêu đề và sử dụng những gạch đầu dòng. Điều này giúp cả công cụ tìm kiếm và khách truy cập quét nội dung dễ dàng hơn.
- Chọn một bảng màu tốt: Đảm bảo rằng văn bản dễ đọc bằng cách cung cấp độ tương phản có giá trị thích hợp giữa màu nền và văn bản.
- Cho người dùng biết phải làm gì: Nút kêu gọi hành động (CTA) được đặt nổi bật tạo ra trải nghiệm mua sắm mượt mà hơn và giảm bớt sự phiền nhiễu bằng cách cho người dùng biết rõ phải làm gì
Xem thêm: Tăng tỷ lệ chuyển đổi nhờ cải thiện thiết kế UX/UI
4. Cung cấp bộ lọc sản phẩm:
Bộ lọc sản phẩm hỗ trợ tìm kiếm nhanh chóng, tạo trải nghiệm duyệt sản phẩm thuận tiện hơn. Nhưng điều gì sẽ xảy ra nếu bộ lọc của bạn không hoạt động chính xác hoặc bị ẩn ở nơi người dùng không thể tìm thấy chúng? Và điều gì sẽ xảy ra nếu người dùng chọn sai bộ lọc và không có cách nào để bỏ chọn bộ lọc đó mà không làm mất tất cả kết quả tìm kiếm?
Để cải thiện trải nghiệm thương mại điện tử của bạn, hãy giám sát chặt chẽ các bộ lọc của bạn và đảm bảo rằng chúng đang hoạt động chính xác. Để tối ưu hóa bộ lọc của bạn, hãy làm như sau:
- Cho phép người dùng chọn nhiều bộ lọc để có nhiều lựa chọn hơn.
- Cho phép người dùng đặt bộ lọc thủ công khi cần thiết, như khi chọn phạm vi giá.
- Sử dụng các nhóm bộ lọc hợp lý để hướng dẫn người dùng đến các kết hợp bộ lọc phù hợp cho từng danh mục sản phẩm.
- Hỗ trợ tiết lộ liên tục các nhóm bộ lọc mà người dùng có thể mở rộng khi cần – đặc biệt là đối với các màn hình nhỏ hơn.
Tốt nhất là hiển thị các bộ lọc được áp dụng phía trên kết quả tìm kiếm để người dùng có thể nhanh chóng kiểm tra các kết hợp khác nhau và đưa ra lựa chọn.
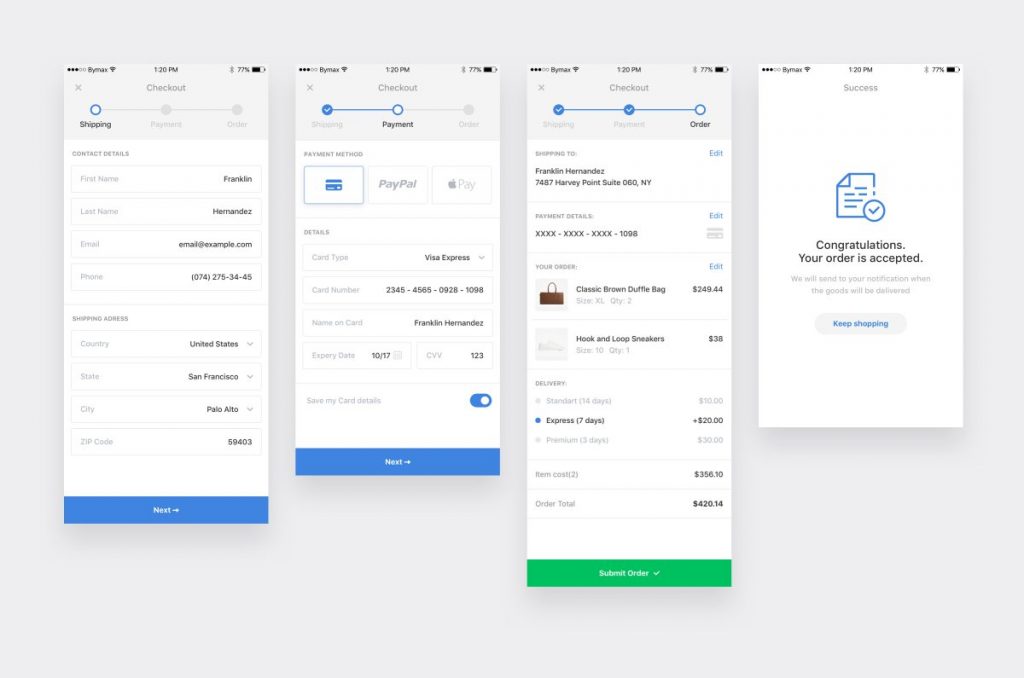
5. Đảm bảo trải nghiệm thanh toán liền mạch:
Không ai thích các hình thức thanh toán quá phức tạp. Họ làm cho việc mua sắm trực tuyến giống như một công việc vặt.
Đừng để mất khách hàng ở rào cản cuối cùng. Để tạo quy trình thanh toán liền mạch, bạn có thể thực hiện các thay đổi đơn giản như tăng tốc quy trình bằng cách triển khai biểu mẫu tự động điền, cung cấp nhiều tùy chọn thanh toán hơn, cung cấp thông tin vận chuyển rõ ràng hơn hoặc bao gồm CTA phù hợp ở vị trí nổi bật. Thêm một biện pháp giảm thiểu rủi ro bằng việc kết hợp với các chính sách liên quan đến trải nghiệm khách hàng (CX) như chính sách hoàn trả trong 15 ngày cũng hữu ích trong việc khuyến khích thanh toán thành công. Đảm bảo cung cấp tùy chọn thanh toán cho khách để khách hàng không phải tạo tài khoản trước khi mua hàng trừ khi họ muốn. Khi quá trình thanh toán hoàn tất, bạn có thể đề nghị tạo tài khoản mới bằng thông tin người dùng đã cung cấp và chỉ cần yêu cầu người dùng tạo mật khẩu.

Giữ cho trang thanh toán của bạn không bị lộn xộn là điều cần thiết, vì vậy hãy suy nghĩ kỹ về thiết kế trang của bạn, đảm bảo đặt tất cả các yếu tố thiết yếu vào vị trí nổi bật. Để đảm bảo trải nghiệm người dùng tốt nhất, hãy tiếp tục thử nghiệm các bố cục và tùy chọn thanh toán khác nhau để xem cách nào phù hợp nhất với người dùng trang web của bạn.
6. Tối ưu hóa trải nghiệm trên thiết bị di dộng
Chúng ta không thể phủ nhận sự phổ biến của smart phone hiện nay. Do đó, nếu bạn muốn thúc đẩy doanh số bán hàng và giữ cho người dùng hài lòng, việc tối ưu hóa trang web của bạn cho điện thoại di động không còn là một lựa chọn, mà là một điều cần thiết. Vào năm 2018, Google đã nhận ra sở thích ngày càng tăng của người dùng đối với thương mại di động bằng cách công bố bản cập nhật ưu tiên lập chỉ mục trên thiết bị di động (mobile-first indexing update).
Để tối ưu hóa cửa hàng của bạn cho thiết bị di động, hãy bắt đầu bằng cách đầu tư vào một trang Web đáp ứng có bố cục tự động điều chỉnh để phù hợp với màn hình của người dùng. Đảm bảo trang Web của bạn tải nhanh, phông chữ rõ ràng và dễ đọc trên thiết bị di động và các phần tử có thể chạm là mục tiêu cảm ứng đủ lớn. Bạn cũng có thể xem xét việc phát triển một ứng dụng di động gốc cho cửa hàng thương mại điện tử của mình để cải thiện trải nghiệm người dùng và cung cấp quá trình thanh toán nhanh hơn.
KẾT LUẬN
Khách hàng của bạn quyết định sự thành công của doanh nghiệp của bạn. Thiết kế cửa hàng thương mại điện tử phù hợp với mong đợi của khách hàng giúp bạn dễ dàng tăng chuyển đổi và vượt xa đối thủ cạnh tranh. Một trang web thương mại điện tử đơn giản, đáp ứng, thân thiện với người dùng, với hình ảnh rõ ràng, bản sao hấp dẫn và quy trình thanh toán suôn sẻ mang lại cho khách hàng của bạn những gì họ muốn và có thể thúc đẩy doanh số bán hàng đáng kể.
Bạn đã sẵn sàng để tăng doanh số bán hàng thương mại điện tử và làm hài lòng khách hàng của mình chưa? Vậy thì đừng chần chừ thực thi các mẹo trong bài viết này để cải thiện trải nghiệm thương mại điện tử, thúc đẩy doanh số bán hàng và tăng lợi nhuận của bạn.