Đặt vấn đề
Wireframe là bố cục của một trang web hoặc ứng dụng cụ thể. Wireframe đóng vai trò như “khung xương” hay “móng nhà” trong UI/UX Design. Trong thực tế về quản lý dự án, wireframe là bước vẫn còn nhiều điều để bàn luận về sự cần thiết cũng như là hiệu quả mang đến cho kết quả cuối cùng. Trong bài viết này, chúng ta sẽ mổ xẻ, phân tích một cách tổng quát xung quanh về wireframe.
Tổng quan về Wireframe
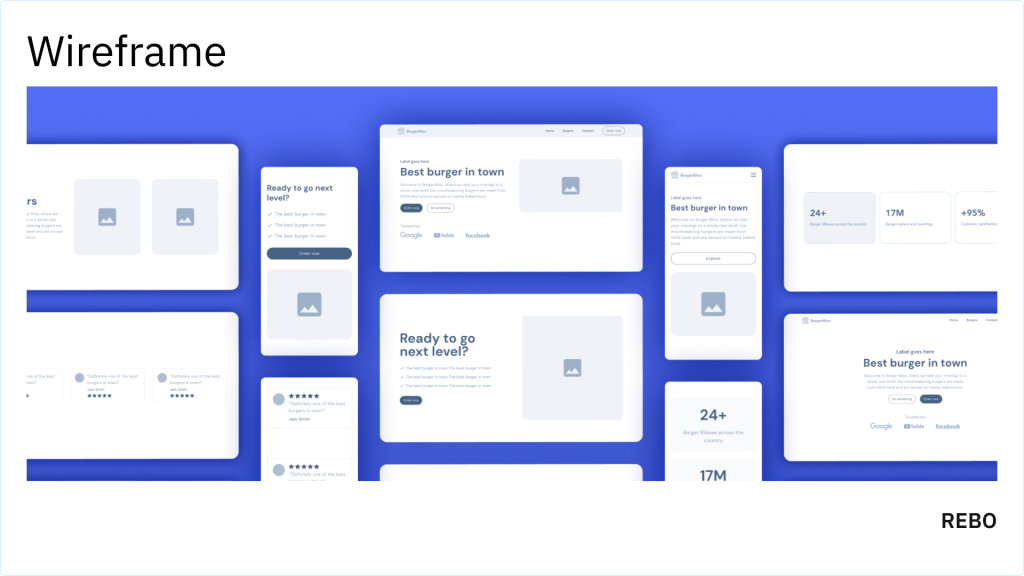
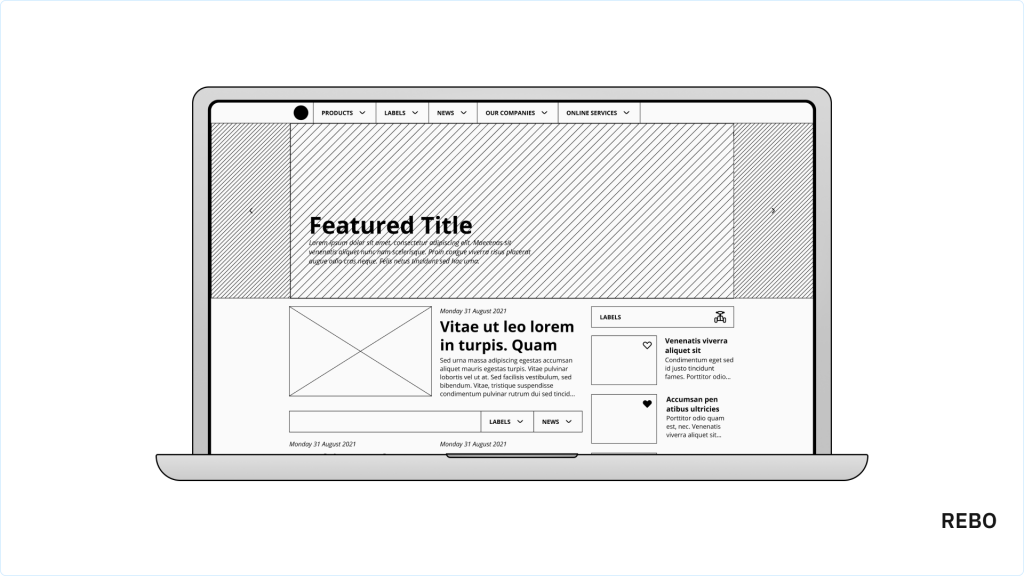
Wireframe (còn được gọi là “bộ khung”) là một bố cục tĩnh, các yếu tố tạo nên wireframe của một sản phẩm đều ở mức cơ bản, và thô sơ. Wireframe sử dụng các hình dạng đơn giản để tạo các bố cục trực quan của bố cục trang. Chúng được sử dụng để truyền đạt cấu trúc của các trang riêng lẻ (cách các phần của trang phối hợp với nhau và vị trí của nội dung) và cách các trang đó kết nối với nhau (cách giao diện sẽ hoạt động từ góc độ người dùng). Về cốt lõi, wireframe là những câu chuyện về tương lai. Chúng có mục đích tương tự như một bản thiết kế kiến trúc (một kế hoạch chi tiết của một tòa nhà tương lai).

Lợi ích của Wireframe
Vai trò của wireframe là tạo nền tảng cho thiết kế thành phẩm cuối cùng. UX/UI Designers tạo các wireframe và xác thực chúng để đảm bảo rằng thiết kế wireframe chứa tất cả các yếu tố cần thiết, ví dụ khu vực nào trong trang sẽ có đoạn văn (với bao nhiêu dòng), khu vực nào sẽ dành cho hình ảnh, cách bố trí của các nút điều hướng sẽ như thế nào, …. Cách thức phác thảo Wireframe dựa trên một số yếu tố hình ảnh và màu sắc hạn chế, cơ bản và thô sơ nhưng điều đó cho phép nhóm chỉ tập trung vào các quyết định thiết kế cốt lõi trước khi đi sâu vào chi tiết.

Truyền đạt ý tưởng
Một bức tranh đáng giá ngàn lời nói. Wireframes truyền đạt các quyết định thiết kế cho các UX/UI Designers khác; bằng cách nhìn vào wireframe, họ sẽ biết rõ ứng dụng hoặc trang web sẽ có những màn hình và mỗi màn hình bao gồm những thành phần nào. Ngay cả một trang web hoặc wireframe ứng dụng dành cho thiết bị di động chứa đầy các trình giữ chỗ vẫn giúp nhóm thấy được thiết kế đang được định hình như thế nào.
Chuẩn bị tài liệu dự án
Wireframes cũng hoạt động như một điểm tham chiếu cho các đặc tả chức năng. UX/UI Designers có thể chia sẻ wireframe với toàn bộ nhóm để mọi người có cùng quan điểm về các yêu cầu đối với thiết kế.
Tiết kiệm thời gian và chi phí
Wireframe giúp các nhà thiết kế UX/UI hình dung tốt hơn về sản phẩm thay vì chỉ là những ý nghĩ trong đầu. Đồng thời, kéo các nhà thiết kế UX/UI vào câu chuyện người dùng từ sớm để nhận biết được ý nghĩa và sự hữu ích của các chức năng dự định xây dựng và thiết kế.
Thực tế Wireframe trong quản lý dự án
Wireframe có những lợi ích vô cùng giá trị như trên. Tuy nhiên, thực tế triển khai vẫn còn nhiều dấu hỏi dành cho sự cần thiết và hiệu quả của Wireframe
Sự khác biệt giữa Wireframe và UI
Vì wireframe là bố cục ban đầu của thiết kế cuối cùng, nên wireframe không phù hợp để kiểm tra khả năng sử dụng. Mặc dù chúng có thể giúp bạn thu thập phản hồi trong giai đoạn nghiên cứu ban đầu (khi bạn muốn khám phá xem người dùng nghĩ gì về ý tưởng của bạn), nhưng thực tế là chúng tĩnh khiến rất khó sử dụng chúng để đánh giá trải nghiệm người dùng tổng thể. Những người tham gia thử nghiệm phải dựa vào trí tưởng tượng của họ để hiểu thiết kế cuối cùng sẽ hoạt động như thế nào. Kết quả là bạn nhận được phản hồi rất hạn chế trong quá trình thử nghiệm wireframe. Bản chất cơ bản wireframe là những thiết kế bố cục thô sơ và cơ bản.
Tốn thời gian (double effort)
Vì sự khác biệt thường xảy ra như ý trên, bước triển khai Wireframe thường được cho là những nỗ lực tốn thời gian (double effort). Xét về bản chất vẫn phải có sự đánh đổi giữa việc thời gian và chất lượng từ dự án. Vì vậy, đôi khi double effort là tốt cho sản phẩm và đôi khi lại không.
Khó truyền tải hết ý tưởng
Wireframes cũng không phải là công cụ tốt nhất để trình bày một khái niệm cho khách hàng hay sếp của bạn. Tương tự như những người tham gia thử nghiệm của bạn, khách hàng có thể gặp khó khăn trong việc hiểu thiết kế cuối cùng sẽ trông như thế nào. Nếu bạn sử dụng wireframe trong giai đoạn này, hãy chờ đợi những câu hỏi như “Tại sao thiết kế này lại có màu đen và trắng như vậy?”. Cuối cùng, wireframes sẽ không giúp bạn nếu bạn cần mô tả các ý tưởng thiết kế phức tạp, như hiệu ứng động, chuyển tiếp phức tạp hoặc cử chỉ. Mặc dù các màn hình wireframe có thể mô tả điều hướng giữa các màn hình từ màn A đến màn B, nhưng nó không mô tả điều gì xảy ra ở giữa. Nếu bạn cần mô tả bất kỳ hiệu ứng động nào, thì tốt hơn là sử dụng nguyên mẫu tương tác có độ trung thực cao, điều này sẽ làm cho hành vi đó trở nên rõ ràng và loại bỏ mọi phỏng đoán cho người xem.
Kết luận
Một câu nói kinh điển “Everything has two sides” là mô tả phù hợp về trường hợp của Wireframe. Đôi khi là vô cùng cần thiết đối với các dự án lớn, mang tính xây dựng toàn diện. Đôi khi là không cần thiết đối với các dự án tương đối nhỏ, và có tính chất lặp đi lặp lại các yếu tố thiết kế quen thuộc, … và còn nhiều trường đôi khi có và đôi khi không về sự cần thiết của Wireframe. Điều quan trọng nhất cần nhớ: đừng bao giờ tạo wireframe hoặc nguyên mẫu một sản phẩm mà không nghĩ đến người dùng. Người dùng phải luôn là trung tâm của bất kỳ thiết kế nào bạn tạo. Điều này sẽ giúp bạn xây dựng các sản phẩm tốt hơn mà người dùng của bạn sẽ yêu thích. Đối với các công ty lớn như Google, Wireframe là một quy trình vô cùng quan trọng trong việc thực hiện thiết kế.
Tư duy đúng về sản phẩm áp dụng với các kỹ thuật xây dựng Wireframe sẽ giúp các nhà thiết kế UX/UI xây dựng một sản phẩm có giá trị. Bạn có thể tham khảo Khoá học công cụ Figma thực hiện thiết kế UX tại REBO. Bằng việc đào tạo nhân sự cốt lõi, bạn hoàn toàn có thể đi đường dài.
Việc nhận biết có hay không cần Wireframe cho phạm vi dự án cần sự hiểu rõ về nền tảng trải nghiệm người dùng và kinh nghiệm thực chiến. Với nền tảng phương pháp luận trong việc xây dựng sản phẩm tập trung vào người dùng, REBO Agency là đơn vị có đầy đủ cả về kinh nghiệm lẫn trải nghiệm thực chiến trong hành trình 4 năm đồng hành cùng các doanh nghiệp. Bạn không cần làm nhiều. Bạn chỉ cần làm đúng mà thôi. Hãy liên hệ với chúng tôi để được tư vấn và đưa ra cách thức thay đổi thiết kế UX tại doanh nghiệp.