Đặt vấn đề
Thành tố Giao Diện tập trung vào các chi tiết trực quan để thể hiện được vẻ đẹp của một sản phẩm. Công việc này bao gồm việc chọn kiểu chữ, màu sắc, hình ảnh và phong cách thiết kế tổng thể, bám chặt các nguyên tắc thiết kế để đảm bảo truyền tải hiệu quả. Thành tố Giao diện đóng vai trò quan trọng là vì chúng ta không thiết kế sản phẩm chỉ để nó hoạt động, hữu dụng mà còn phải chú trọng đến vẻ bề ngoài thẩm mỹ đem đến cảm giác dễ chịu và hài hoà phù hợp với tiếng nói, phong cách của thương hiệu. Như chúng tôi đã đề cập ở bài viết Người dùng “Siêu thoả mãn”, dường như bạn có rất ít cơ hội để người dùng tín nhiệm, ủng hộ sản phẩm nếu như giao diên của bạn không thân thiện, đạt tiêu chuẩn cơ bản như các sản phẩm hiện tại trên thị trường.
Định hướng Thương hiệu
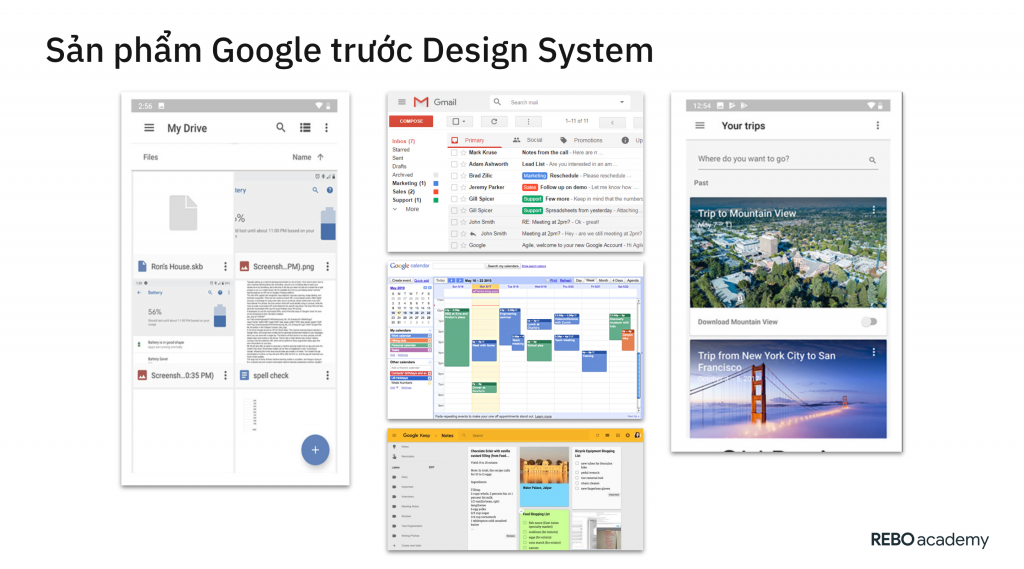
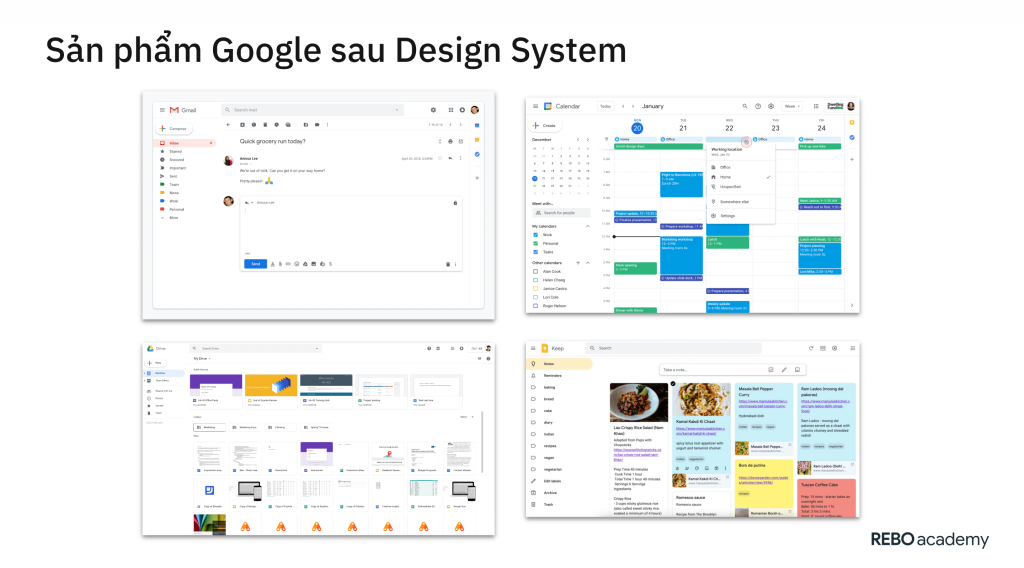
Về cơ bản, một sản phẩm tạo ra để đại diện giá trị của một thương hiệu muốn truyền tải đến người tiêu dùng. Google có rất nhiều sản phẩm nhưng tất cả sản phẩm đều phục vụ một sứ mệnh “sắp xếp thông tin của thế giới và làm cho thông tin đó trở nên hữu ích và dễ tiếp cận cho tất cả mọi người”. Hãy xem ví dụ hình ảnh bên dưới, và hãy tưởng tượng nếu những sản phẩm dưới không có nhãn Google thì sao làm để bạn nhận dạng được tất cả sản phẩm bên dưới là cùng một công ty. Mãi đến 2014, Google mới thông báo ra mắt bộ nhận diện thương hiệu kỹ thuật số Material để đồng bộ nhận diện toàn bộ sản phẩm của Google trên môi trường Internet. Điều này nghĩa là họ sẽ dùng chung một bộ font chữ, một bộ màu, bộ icon và tái sử dụng trải nghiệm từ sản phẩm này qua sản phẩm khác (cụ thể là hầu như sản phẩm nào của Google cũng có một nút + rất lớn, ở trên, phía bên trái của sản phẩm)


Đó là lý do tại sao chúng ta phải bắt đầu với định vị thương hiệu. Có thể là mong muốn, gu thẩm mỹ của nhà sáng lập, là đặc điểm của lĩnh vực công ty đang hoạt động dựa trên các bài đăng, hình ảnh mà đội Marketing thực hiện hay là một file tài liệu Design System đã có sẵn của công ty đó để dựa vào và thực hiện thiết kế. Vì nếu không có một cơ sở để dựa vào bạn sẽ thiết kế xa rời mục tiêu và phong cách của thương hiệu. Hãy bắt đầu với phong cách của thương hiệu!
Big 3: Typography, Color, Icon
Chắc chắn chúng ta sẽ bắt đầu với bộ ba trực quan và quan trọng của giao diện đó là Typography, Color và Icon. Lấy ví dụ với Website E-com bán đồng hồ chúng ta đang phát triển từ các Thành tố trước:
- Typography: Vì người dùng mục tiêu là nhóm người dùng trẻ, và là website hướng chức năng chúng ta sẽ cần phông chữ không chân (San-serif) để dễ dàng đọc và loại bỏ những đường nét chân không cần thiết, giúp người dùng dễ tập trung hơn.
- Color: Màu sắc cần hạn chế lựa chọn những gam màu nóng như đỏ, cam, vàng. Nếu thương hiệu của bạn có màu chính là gam màu nóng, hãy lưu ý phối những thành phần quan trọng với màu thương hiệu. Ranh giới giữa việc thể hiện thương hiệu ở mọi nơi và tạo ra cảm giác chói, nặng nề cho người dùng là rất mong manh. Vì là Website hướng chức năng chúng ta cũng sẽ đảm bảo phần lớn thiết kế sẽ xử lý bằng các màu xám, đen, trắng
- Icon: Biểu tượng hãy đảm bảo bạn lựa chọn những biểu tượng phổ thông để người dùng dễ dàng biết ngay biểu tượng này là gì. Ví dụ như: giỏ hàng, tài khoản, chỉnh sửa là những biểu tượng phổng thông. Đối với biểu tượng đặc biệt, hãy kèm theo nhãn giải thích để đảm bảo người dùng không nhầm lẫn với ý nghĩa khác. Thường các E-com sẽ thường xuyên có giảm giá và ruy băng thể hiện các sản phẩm đặc biệt, việc lựa chọn biểu tượng cho phù hợp là rất quan trọng. Hãy tham khảo từ đối thủ cạnh tranh trong nước, ngoài nước để có thể góc nhìn.
Graphic & Multimedia
Graphic là các thành phần thể hiện nội dung thông qua hình ảnh. Multimedia là những phương tiện truyền thông như sau: Video, Audio, Slideshows, Animation,… Các Designer thường xuyên đưa vào các yếu tố trực quan hoặc chuyển động trên trang để thu hút sự chú ý của người dùng. Cách tiếp cận này dựa trên giả định rằng người dùng thường có khoảng chú ý ngắn, điều này có thể đúng trong nhiều trường hợp. Tuy nhiên, giải pháp là không thêm những thứ bắt mắt không có nghĩa vào website của bạn, điều này thực tế có thể thu hút quá nhiều sự chú ý của người dùng và làm giảm sự chú ý khỏi nội dung chính của trang của bạn. Chỉ sử dụng những nguyên liệu thực sự liên quan và quan trọng thể hiện đúng trọng tâm của thương hiệu.
- Hình ảnh sản phẩm: Hình ảnh sản phẩm là yếu tố quan trọng nhất đối với một Website E-com. Hình phải chất lượng cao, sắc nét để trình bày thẻ sản phẩm một cách hiệu quả, dễ dàng cho việc phối trên các nền khác nhau. Hạn chế các mẫu ảnh chụp có nền là bàn, ghế, tay cầm, điều này làm giảm cái nhìn chất lượng của thương hiệu.
- Video: Các video review sản phẩm được đính từ Youtube qua, nhưng phải rất chú ý rằng việc trưng lên một cái Thumbnail không liên quan với phong cách của Website sẽ làm tổng thể trở nên rất tồi tệ. Vì việc phụ trách 2 mảng này ở các công ty thường là 2 người khác nhau và nếu không cùng một định vị thương hiệu ở ý 1 thì theo chúng tôi đó là không tốt.
- Banner chương trình quảng cáo: Nếu thiết kế của bạn không xử lý các bố cục để linh hoạt cho các chương trình như các thương hiệu Châu Âu thường làm. Họ sẽ cố định vị trí của chữ và thay đổi Banner, thay vào đó lại muốn dùng sức mạnh của Graphic, truyền tải bắt mắt như người Châu Á thích. Bạn có thể thấy ở Shoppe, Lazada thì cần đảm bảo đội ngũ Graphic của bạn cũng phải bám vào định vị thương hiệu và phong cách Website.
Đúng chức năng
Trong thiết kế Giao Diện, nguyên tắc chính mà Designer cần lưu ý nếu muốn thu hút sự chú ý của người dùng là độ tương phản. Một Website mà không có độ tương phản được coi là một khối màu xám vô nghĩa, không có gì đặc biệt và không tập trung vào bất cứ thứ gì cụ thể. Độ tương phản rất quan trọng để thu hút sự chú ý của người dùng đến các khía cạnh thiết yếu của giao diện, độ tương phản giúp người dùng hiểu mối quan hệ giữa các thành phần điều hướng trên trang và độ tương phản là phương tiện chính để truyền đạt các nhóm khái niệm trong thiết kế thông tin. Trong khoá học Figma Thực Chiến của Rebo Academy, chúng tôi dành một Module chỉ để hướng dẫn học viên cách phối style chức năng cho đúng và chỉ làm với màu đen trắng mà thôi.
“Chỉ cần làm đúng việc, thiết kế của bạn tự động trở nên sáng sủa, có điểm nhấn mà không cần cứ hỏi câu hỏi làm sao cho bắt mắt, hấp dẫn, ấn tượng. Nếu bạn là Beginner, hãy tập trung 80% nỗ lực vào 20% nguyên tắc.”
Nhất quán
Một lỗi gặp thường xuyên và quan trọng mà hầu hết các doanh nghiệp mới bắt đầu quan tâm đế trải nghiệm người dùng đó là các trang web thường được thiết kế độc lập, tách biệt so sới các thiết kế khác đang diễn ra trong doanh nghiệp, điều này dẫn đến việc thiếu định hướng tổng thể từ môi trường offline đến online và kết quả là sự thiếu đống nhất, nhất quán giữa các phần với nhau. Bạn phải luôn lưu ý đến 2 loại nhất quán sau:
Thứ nhất, nhất quán bên trong: Giữa các thành phần trong một trang thiết kế, giữa các trang thiết kế của một Website. Hãy lưu ý đến việc nhất quán các màu sắc sử dụng, các chức năng muốn xử lý. Giữa trải nghiệm trên các thiết bị
Thứ hai, nhất quán bên ngoài: Giữa các phòng ban với nhau (Ví dụ về Thumbnail đính vào Website, và những banner quảng cáo giữa Facebook và Website), giữa các sản phẩm cùng chung một thương hiệu.
Responsive
Chúng ta phải đảm bảo việc nhất quán trải nghiệm trên mỗi thiết bị, mỗi kích thước màn hình. Lý do lớn nhất mà chúng tôi trả lời học viên rằng có bao nhiêu thiết bị thì bạn phải thiết kế bấy nhiêu thiết bị là vì chúng ta là những người làm sản phẩm, làm trải nghiệm thì phải kiểm soát toàn bộ khâu trải nghiệm đó. Cái việc mà lập trình viên tự xử lý thiết kế Responsive xưa rồi, giờ phải đảm bảo rằng truyền tải cho đúng thì phải kiểm soát từ khâu thiết kế, không lại khi đến có lỗi thì lại không biết quy về đâu, lại nói rằng vì không có thiết kế nên lập trình viên tự xử lý thì rách việc.
Kết luận
Định hướng Giao diện là một thành tố quan trọng của thiết kế UX vì nó giúp tạo ra một sản phẩm không chỉ hữu ích mà còn thú vị khi sử dụng. Bằng cách chú ý đến các chi tiết hình ảnh, một nhà thiết kế UX có thể tạo ra một sản phẩm nổi bật so với đối thủ cạnh tranh và mang lại trải nghiệm tuyệt vời cho người dùng.
Định hướng Giao diện là thành tố cuối cùng nhưng lại là thành tố đầu tiên người dùng tiếp cận, những gì bạn trải nghiệm hiện nay trên các nền tảng mua sắm, mạng xã hội trông thì có vẻ rất đơn giản, nhưng nó là một quá trình nghiên cứu, cải thiện của đội ngũ thiết kế, lập trình. Bạn có thể cứ hình dung nó như một tảng băng trôi. Những gì bạn thấy chỉ là 20% mà thôi, còn 80% bên dưới là biết bao khối lượng thông tin, hệ thống dữ liệu cần hoạt động cho đúng, cho ăn khớp mới tạo ra trải nghiệm tốt được. Trong đào tạo, chúng tôi luôn truyền tải những việc thật được nói đến trong công việc, nghĩa là cho cái bối cảnh vào vấn đề để học viên hiểu, không chỉ là một cái màn hình đơn thuần. Bạn có thể tìm hiểu thêm tại Khoá học Figma Thực Chiến của Rebo Academy. Chỉ trong vòng 20-30 bạn đã có thể nắm bắt được công cụ hiệu quả hơn và đặc biệt là một tâm thế tự tin để tiếp tục hành trình UX/UI của chính mình.