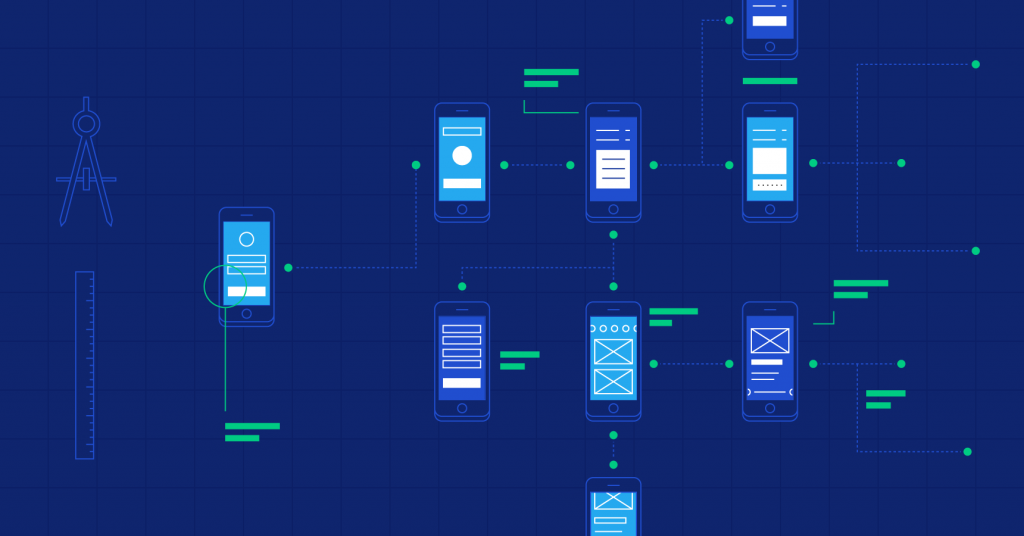
KIẾN TRÚC THÔNG TIN LÀ GÌ?
Kiến trúc thông tin – Information architecture (IA) là một bộ môn khoa học về tổ chức và cấu trúc nội dung của các website, các ứng dụng web-app, App và phần mềm truyền thông xã hội. Người sáng tạo ra lĩnh vực này là một kiến trúc sư đồng thời là một nhà thiết kế đồ họa người Mỹ tên Richard Saul Wurman. Ngày nay, nó đã trở thành những nghiên cứu cơ bản trong nhiều lĩnh vực bao gồm thiết kế và phát triển phần mềm.
Về cơ bản, Kiến trúc thông tin là việc tổ chức nội dung hoặc thông tin theo cách có cấu trúc để hướng dẫn người dùng hoàn thành mục tiêu một cách rõ ràng và đáp ứng được nhu cầu của họ.
Đối với một doanh nghiệp, website của bạn là một công cụ để bán hàng. Một nơi mà khách hàng có thể dễ dàng truy cập để trả lời câu hỏi, tìm hiểu thêm về công ty, mua hàng hoặc tìm thông tin liên hệ. Tuy nhiên, nó chỉ dễ dàng nếu nội dung của website được thiết kế theo cách làm cho việc điều hướng trở nên đơn giản. Mục đích là để người dùng hoàn thành mục tiêu của họ mà không gặp khó khăn và cũng để hướng dẫn người dùng hoàn thành một hành động có lợi cho doanh nghiệp của bạn.
Do đó, để bắt đầu, một kiến trúc thông tin được thiết kế dựa trên sự nghiên cứu và xem xét các kiến thức cơ sở sau:
- Nhu cầu thông tin của người dùng
- Nội dung của một trang web hoặc ứng dụng
- Mục tiêu kinh doanh và hạn chế ngân sách
Trong bài viết này, tôi sẽ mô tả một số nguyên tắc của kiến trúc thông tin, sau đó xem xét vai trò của kiến trúc thông tin trong bối cảnh thiết kế UX.
NHỮNG NGUYÊN TẮC CỦA KIẾN TRÚC THÔNG TIN

Một số nguyên tắc nhất định của kiến trúc thông tin hướng dẫn công việc của hầu hết các kiến trúc sư thông tin và nhà thiết kế UX — đôi khi họ không nhận ra điều đó. Một khi một kiến trúc sư hoặc nhà thiết kế thông tin học cách sử dụng các nguyên tắc này, thì việc giải quyết các vấn đề phức tạp nhất của IA và tạo ra các sản phẩm thân thiện với người dùng sẽ trở nên dễ dàng.
Bây giờ, hãy xem xét một số nguyên tắc cụ thể của kiến trúc thông tin.
Nguyên tắc 1: Nội dung là một ‘vật thể sống’
Nguyên tắc này đã được gói gọn trong tển gọi của nó đó là xem nội dung như một vật thể sống, nó có vòng đời riêng, có đặc điểm, thuộc tính riêng, và điểm mạnh điểm yếu của riêng nó. Kiến trúc sư thông tin cần xác định và hiểu bản chất của những điều này khi bắt tay vào kết cấu.
Giai đoạn ban đầu trong việc phát triển chiến lược trình bày thông tin liên quan đến việc tổ chức tất cả các loại đối tượng nội dung và xác định các loại tương tác mà người dùng cần có với các đối tượng nội dung đó. Nhiệm vụ của kiến trúc sư thông tin hoặc nhà thiết kế là trình bày nội dung cho khách truy cập một cách hiệu quả nhất.
Nguyên tắc 2: Lựa chọn
Nguyên tắc này xuất phát từ Định luật Hick, một nguyên tắc tâm lý được đặt theo tên của hai nhà tâm lý học William Edmund Hick và Ray Hyman. Định luật nói rằng càng có nhiều lựa chọn cho người dùng, thì càng mất nhiều thời gian để họ đưa ra quyết định.
Mặc dù kiến trúc sư thông tin hoặc nhà thiết kế UX tạo ra các trang có giá trị và phù hợp với người dùng, nhưng điều quan trọng là phải giới hạn số lượng lựa chọn. Khi có nhiều tùy chọn có sẵn, người dùng cần phải tìm hiểu, cân nhắc tất cả các tùy chọn trước khi quyết định. Điều đó có nghĩa là phải mất nhiều thời gian hơn để đạt được mục tiêu. Ngoài ra, càng nhiều tùy chọn có nghĩa là càng có nhiều vấn đề hơn, đặc biệt nếu không có giải thích rõ ràng cho từng tùy chọn.
Nếu một quy trình người dùng phức tạp với nhiều thông tin mà người dùng cần phải xử lý, ta có thể chia nhỏ thành các bước đơn giản để người dùng có thể dễ dàng hoàn thành. Bạn có thể tham khảo thêm bài viết NGUYÊN LÝ HÀNH VI GIÚP TINDER ONBOARDING NGƯỜI DÙNG MỚI để hiểu hơn về ứng dụng thực tiễn của nguyên tắc này.
Nguyên tắc 3: Tiết lộ thông tin
Nguyên tắc tiết lộ thông tin dần dần thừa nhận rằng con người chỉ có thể nhận thức và xử lý một lượng thông tin nhất định tại một thời điểm.
Để người dùng có thể ‘tiêu hóa’ hết nội dung mà một trang trình bày, chiến lược thiết kế tốt nhất là chỉ hiển thị vừa đủ nội dung trên một trang ở mức cần thiết sao cho người dùng biết được điều gì sẽ xảy ra tiếp theo — cho dù bằng cách tiết lộ thêm thông tin trên cùng một trang hay hiển thị một trang khác. Sau đó, người dùng có thể thông qua thông tin trên một trang để đoán được thông tin nào sẽ xuất hiện trên trang tiếp theo.
Ngoài ra, chỉ hiển thị cho người dùng những gì họ cần để quyết định nếu họ muốn nghiên cứu sâu hơn. Một khi họ nhận thức được rằng họ muốn lựa chọn nào, họ có thể lựa chọn tiếp tục hoặc không.
Nguyên tắc 4: Tất cả đều là “cửa chính”
Mặc dù trang chủ của một trang web là lối vào chính của trang web, không phải tất cả người dùng sẽ truy cập trang web của bạn tại trang chủ, vì vậy đừng xây dựng trang web của bạn chỉ cho những người truy cập chính.
Hãy thiết kế một website chuần chỉnh và cho phép người dùng truy cập trực tiếp vào bất kỳ trang con nào của website. Không những thế, khi người dùng truy cập vào bất kỳ một trang con nào của website họ đều có được thông tin hữu ích và công cụ hỗ trợ điều hướng đến bất kỳ trang nào khác.
Điều này cũng áp dụng cho các sản phẩm App. Một ví dụ điển hình đó là các App thương mại điện tử đều cho phép người dùng truy cập thẳng vào màn hình ‘Chi tiết sản phẩm’ khi họ nhấp vào quảng cáo. Người dùng sẽ dễ dàng điều hướng tiến tới các bước tiếp theo hoặc quay về trang chủ để xem thêm các sản phẩm. Điều này giúp tăng khả năng tỷ lệ chuyển đổi và giữ chân người dùng cho sản phẩm.
Nguyên tắc 5: Tăng trưởng
Hầu hết các sản phẩm số trong thời đại 4.0 đều có nội dung cập nhật liên tục. Hơn nữa, độ phức tạp và số lượng nội dung của chúng tăng lên theo thời gian. Do đó, việc sử dụng một cách tiếp cận linh hoạt để quản lý nội dung là rất quan trọng. Toàn bộ cấu trúc của một sản phẩm — và các công cụ tìm kiếm — phải dễ dàng mở rộng để trang có thể phát triển bền vững, bất kể loại nội dung nào xuất hiện ở đó trong tương lai.
Nguyên tắc 6: Đa phân loại
Những người dùng khác nhau sử dụng cùng một trang Web hay App theo những cách khác nhau và họ có thể sử dụng các phương pháp khác nhau để tìm kiếm thông tin giống nhau. Một số dựa vào thanh tìm kiếm, menu cấp cao nhất trong khi những người khác thích duyệt hoặc di chuyển qua hệ thống phân cấp.
Vì thế, cần điều chỉnh nội dung của sản phẩm theo các nhu cầu và hành vi, nhiệm vụ và tình huống khác nhau của người dùng để đảm bảo rằng kiến trúc thông tin của bạn đáp ứng nhu cầu của họ.
Nguyên tắc 7: Điều hướng một cách tập trung
Không kết hợp các loại thông tin khác nhau trong một cấu trúc điều hướng. Nhiệm vụ của kiến trúc sư thông tin hoặc UX Designer là cung cấp cho người dùng tất cả các yếu tố cần thiết để điều hướng hiệu quả. Vì thế, cần phải giữ các công cụ hỗ trợ điều hướng của sản phẩm luôn nhất quán.
Ví dụ: Nếu bạn đang sản xuất menu các loại sản phẩm, đừng bỏ các dịch vụ khác vào đó hoặc nếu menu dành cho mục đích điều hướng thì không bao gồm các mặt hàng chức năng hoặc tiếp thị.
Nguyên tắc 8: Cung cấp mẫu
Nếu một số danh mục tùy chọn gây khó hiểu hoặc nhầm lẫn, hãy sử dụng một số ví dụ về nội dung để hiển thị cho người dùng những gì họ sẽ truy cập. Cung cấp các ví dụ trực quan về các loại nội dung sẽ giup cải thiện đáng kể trải nghiệm người dùng. Điều này giúp người dùng điều hướng nhanh hơn, ngay cả khi không hiểu đầy đủ nhãn cho danh mục có nghĩa là gì.
Ví dụ: khi hiển thị một danh mục sản phẩm cụ thể, trang Web của Amazon hiển thị ví dụ về các sản phẩm thuộc danh mục đó.
TÍCH HỢP KIẾN TRÚC THÔNG TIN VÀO UX DESIGN

Tất cả các UX Designer nên có một số kỹ năng IA. Chất lượng của các thiết kế sản phẩm của họ phụ thuộc rất nhiều vào việc họ tạo ra các kiến trúc thông tin hiệu quả, các hệ thống điều hướng và tìm kiếm, đồng thời giảm thiểu các vấn đề về điều hướng. Để đạt được những mục tiêu này, nhà thiết kế phải thực hiện những việc sau:
- Xác định chiến lược sản phẩm đáp ứng các mục tiêu và kỳ vọng của khách hàng.
- Đồng ý trước với khách hàng về các yếu tố nội dung của sản phẩm và các nhiệm vụ mà sản phẩm phải hỗ trợ. Điều này giúp tránh những hiểu lầm trong tương lai.
- Ưu tiên sự hài lòng của người dùng.
- Tiến hành nghiên cứu người dùng bằng các kỹ thuật khác nhau để thu thập thông tin về mong muốn và nhu cầu của người dùng.
- Phân tích dữ liệu nghiên cứu người dùng, sau đó quyết định các giải pháp tốt nhất để làm cho sản phẩm cuối cùng thân thiện và hấp dẫn người dùng nhất có thể.
- Xem xét các nguyên tắc của tâm lý học nhận thức trong quá trình thiết kế. Sau khi hiểu những kiến thức cơ bản về cảm nhận bằng hình ảnh, bạn có thể tính đến các yếu tố khác nhau có thể ảnh hưởng đến sự chú ý của người dùng. Nguyên tắc này bao gồm lý thuyết Gestalt và các mẫu nhận dạng.
- Tạo kiến trúc thông tin dựa trên nội dung của sản phẩm.
- Hệ thống điều hướng của sản phẩm dựa trên kiến trúc thông tin của nó để hướng dẫn người dùng qua sản phẩm.
- Tạo một sơ đồ thiết kế trực quan và áp dụng nó vào các mô hình của bạn.
- Áp dụng hệ thống phân cấp trực quan trong việc trình bày nội dung của sản phẩm để hỗ trợ quét các mẫu. Điều này cho phép người dùng hiểu tầm quan trọng của tất cả các yếu tố nội dung trên một trang dựa trên khả năng của não bộ trong việc phân biệt sự khác biệt về màu sắc, kích thước và sự liên kết.
VAI TRÒ CỦA KIẾN TRÚC SƯ THÔNG TIN VÀ UX DESIGNER

Ngày nay, khi cách tiếp cận tập trung vào người dùng trong thiết kế là xu hướng hàng đầu, nhiều UX Designer học các nguyên tắc của khoa học kiến trúc thông tin mà họ tin là nền tảng của thiết kế hiệu quả. IA tạo thành một khung xương cho bất kỳ dự án thiết kế nào.
Kiến trúc sư thông tin lấy ra các cấu trúc nội dung hữu ích và hệ thống điều hướng từ các tập hợp thông tin phức tạp. Cần tạo kiến trúc thông tin của sản phẩm trước khi thêm chức năng. Các kiến trúc sư thông tin tạo ra sơ đồ trang web hay app và thiết kế hệ thống điều hướng mà các nhà thiết kế UX sau đó có thể kết hợp vào các mô hình thiết kế nên sản phẩm của họ. Khi các kiến trúc sư thông tin cộng tác với các nhà thiết kế UX, kết quả là một sản phẩm hấp dẫn, chất lượng cao, truyền đạt kiến trúc thông tin của nó một cách hiệu quả và tạo điều kiện cho các tương tác với các phần tử điều hướng của nó.
Để tạo ra các giải pháp thiết kế tối ưu cho đối tượng mục tiêu của họ, cả kiến trúc sư thông tin và nhà thiết kế UX đều sử dụng nhiều phương pháp nghiên cứu UX và thiết kế lấy người dùng làm trung tâm (User-Center), bao gồm nghiên cứu người dùng và thử nghiệm khả năng sử dụng. Cùng với nhau, nỗ lực của một kiến trúc sư thông tin và một nhà thiết kế UX đảm bảo mang lại trải nghiệm thú vị cho người dùng.
Trong trường hợp không có nội dung của một trang Web hay App thiết kế chỉ là một nghệ thuật trang trí, như vậy là chưa đủ. Kiến trúc sư thông tin và nhà thiết kế UX phải cộng tác trong quá trình thiết kế, áp dụng các nguyên tắc của kiến trúc thông tin để đảm bảo rằng người dùng thực sự được hưởng lợi từ việc sử dụng sản phẩm.
Nhiều công ty không nhận thấy tầm quan trọng của kiến trúc thông tin bởi vì họ nghĩ rằng nó không thực tế. Thật khó có thể nói rằng IA dành thời gian để tạo ra nó và yêu cầu các kỹ năng cụ thể để làm điều đó một cách hiệu quả. Tuy nhiên, IA tốt là sự bảo đảm chất lượng của sản phẩm vì nó làm giảm các vấn đề về khả năng sử dụng và điều hướng. Khi kiến trúc thông tin được thiết lập tốt, nó có thể giúp tiết kiệm cả thời gian và tiền bạc của công ty, tránh cho việc sửa chữa và cải tiến.
KẾT LUẬN
Tạo kiến trúc thông tin là một phần thiết yếu của thiết kế UX cho tất cả các loại Website, App — cho dù bạn đang thiết kế cửa hàng trực tuyến, nền tảng tin tức, mạng xã hội hay thư mục Web. Vai trò của kiến trúc thông tin đặc biệt quan trọng đối với các trang web bao gồm rất nhiều trang và có quá nhiều nội dung mà một hệ thống điều hướng đơn giản sẽ không đủ.
Trải nghiệm người dùng hữu ích là trải nghiệm người dùng đơn giản. Nó thực hiện công việc của nó. Một sản phẩm dễ sử dụng tạo ra những khách hàng trung thành, trong khi người dùng nhanh chóng rời khỏi những sản phẩm không thân thiện — có lẽ là mãi mãi. Trải nghiệm người dùng thú vị tạo ấn tượng lâu dài cho người dùng. Một kiến trúc thông tin hiệu quả có cấu trúc dựa trên sự hiểu biết của bạn về người dùng giúp bạn giữ được những khách hàng hài lòng, tỷ lệ thoát thấp hơn và cải thiện mức độ phổ biến của một sản phẩm.