Về Tinder
Tinder được xem là ứng dụng hẹn hò miễn phí phổ biến nhất hiện nay. Nó cho phép người dùng có thể “match” (ghép cặp) với những người dùng khác trong khu vực, không phân biệt giới tính. Được ra mắt từ 2012, gần một thập kỷ qua đã chứng kiến sự phát triển không ngừng của ứng dụng này. Tính đến đầu năm 2021, Tinder có hơn 50 triệu người dùng. Và mỗi ngày có khoảng 1,6 tỷ lượt quét. Quả là một con số kỷ lục phải không nào?
Tính năng độc đáo nhất của Tinder (tại thời điểm đó) là “vuốt phải nếu bạn thích cô/anh ấy, vuốt trái nếu bạn không”, nó dần trở thành một nguyên lý hành vi và sau đó đã được rất nhiều đối thủ khác “copy” và vô vàn những ứng dụng hẹn hò khác như Bumble, Hinge, Coffee Meets Bagel đã ra đời. Đó là một minh chứng cho ta thấy được vai trò của việc phát triển Trải nghiệm người dùng (UX) đối với một sản phẩm số quan trọng như thế nào.
Ở bài viết này, chúng ta sẽ khám phá những kiến thức về UX, đặc biệt là các nguyên lý hành vi, ẩn chứa trong quá trình Tinder onboarding những người dùng mới của mình nhé.
1/ Đăng nhập:
Lựa chọn phương thức đăng nhập
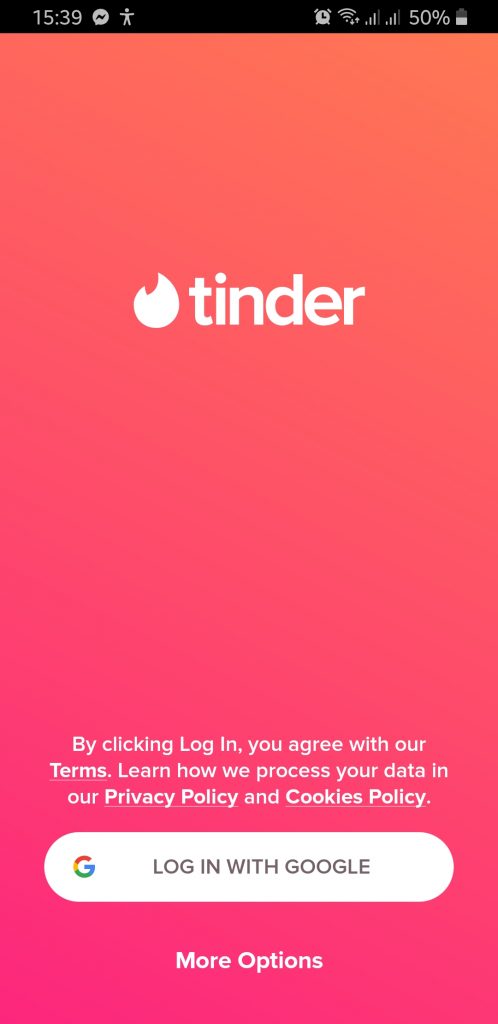
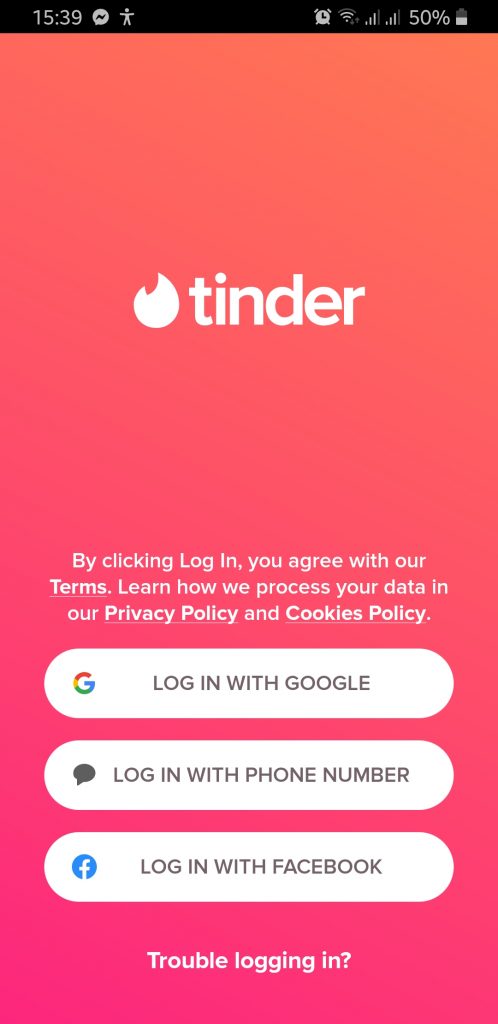
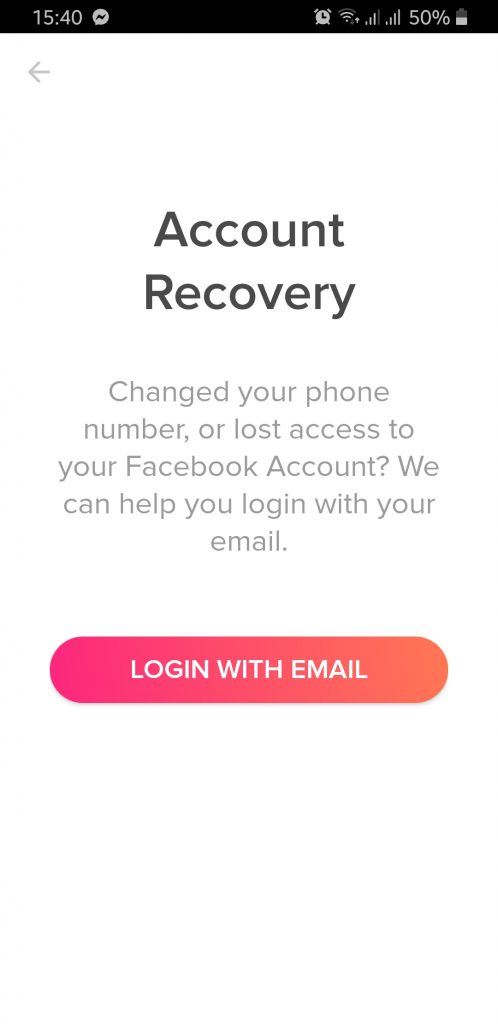
Ngay từ màn hình đăng nhập, Tinder chỉ hiển thị cách đăng nhập thông qua tài khoản Google. Hai lựa chọn còn lại là tài khoản Facebook và số điện thoại được ẩn bớt bằng ‘More Options’ được thiết kế như là một dòng chữ thông thường. Bên cạnh đó còn một lựa chọn đăng nhập là ‘Đăng nhập bằng tài khoản email’. Tuy nhiên lựa chọn này chỉ được hiển thị sau khi bạn nhấn vào đường dẫn ‘Trouble logging in?’.
Đó là ví dụ về phương thức mà Tinder xây dựng cấu trúc chọn lựa cho người dùng dựa trên định luật Hick. Họ sẽ không đưa cho bạn tất cả lựa chọn đăng nhập khả thi cùng lúc bởi họ biết rằng càng có nhiều lựa chọn thì việc đưa ra quyết định càng khó khăn. Vì vậy các chọn lựa với cái được ưu ái nhất được đặt mặc định.
Sự tập trung của người dùng là có giới hạn và thời gian của họ cũng thế. Bạn cần phải cân nhắc yếu tố này khi thiết kế sản phẩm.
Điều này ta cũng bắt gặp ở Chiến lược User Onboarding của Trello.
Đăng nhập bằng điện thoại
Nói thêm một chút về tính năng “Đăng nhập bằng điện thoại”. Tinder sẽ tự động đánh số điện thoại hoặc hiển thị pop-up chọn số điện thoại nếu như bạn sử dụng 2 sim. Tương tự, ứng dụng sẽ tự động điền mã xác nhận khi bạn nhận được tin nhắn gửi mã về. Vậy thì có gì là thông minh ở đây? Câu trả lời là việc kích thích con người: Nếu bạn muốn mọi người thực hiện điều gì, hãy khiến mọi thứ dễ dàng nhất có thể.
Đó là điểm chính trong thuyết hành vi của BJ Fogg. Bạn cần 3 yếu tố để khiến ai đó thực hiện hành vi nhất định: Động lực, Khả năng và Kích Thích. Kết hợp cả ba sẽ tạo ra công thức cơ bản nhất về nguyên lý hành vi của con người. Để làm một điều gì đó thì con người cần các yếu tố như mong muốn, khả năng và xúc tác để thực hiện hành động. Việc quản lý động lực của con người rất khó, tuy nhiên bạn có thể dễ dàng điều khiển khả năng thực hiện hành vi.
2/ Quá trình đăng ký tài khoản: (Onboarding User)
Thông tin cá nhân
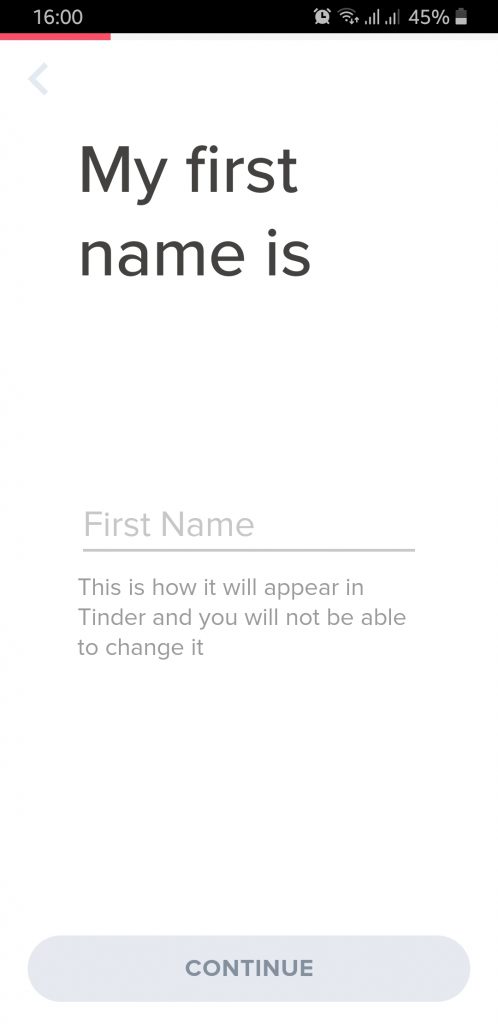
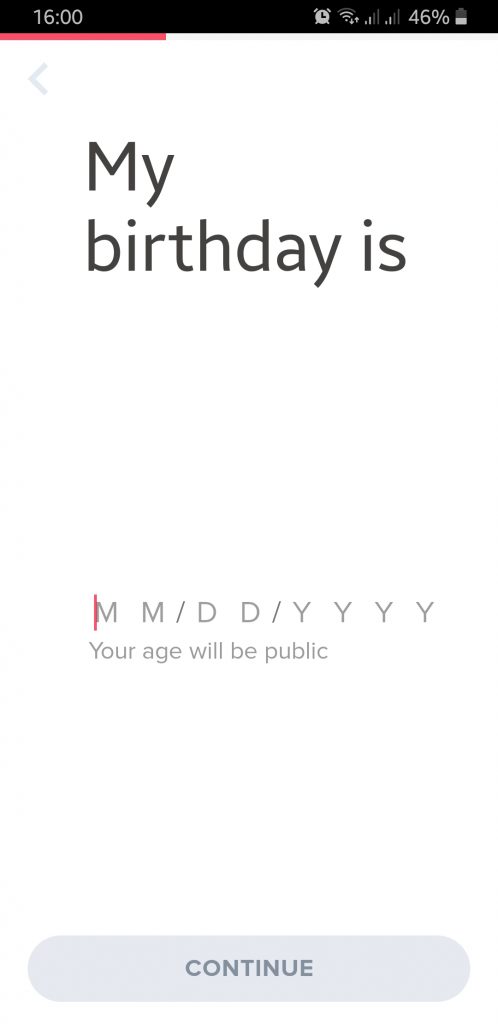
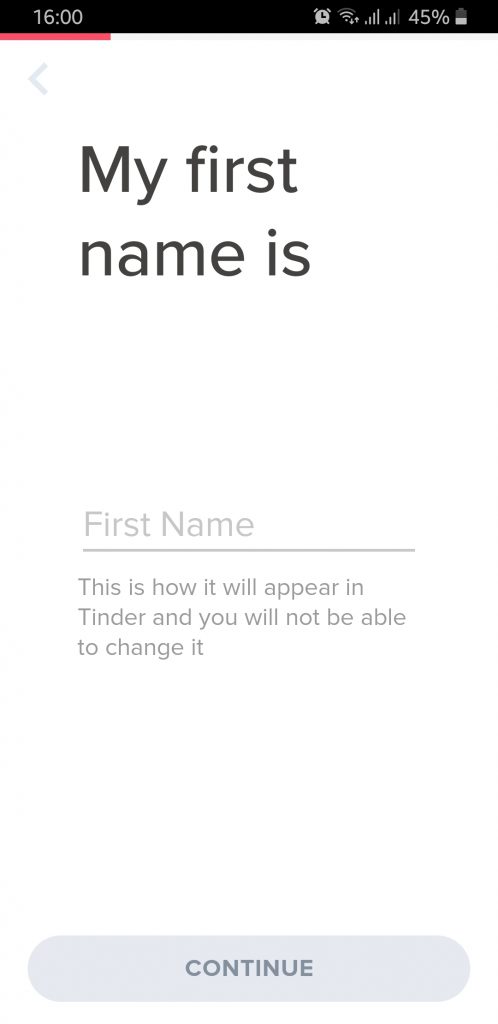
Quá trình đăng ký tài khoản được chia thành các bước nhỏ với với sự thiết kế đơn giản nhất. Mỗi bước chỉ tập trung và một thông tin duy nhất. Bạn có thể thắc mắc làm như thế sẽ tốn thời, phiền phức. Tuy nhiên, các nghiên cứu về UX đã chỉ ra những điều ngược lại. Phần đăng ký tài khoản thường yêu cầu người dùng điền vào nhiều thông tin. Đó chính là khoảnh khắc người dùng có thể từ bỏ. Chúng ta thường lười biếng và không hề muốn thực hiện quá nhiều hành vi không cần thiết. Việc chia nhỏ các bước giúp người dùng dễ dàng hiểu được họ cần làm gì và tốn ít thời gian hơn cho việc hoàn thành nó. BJ Fogg có chia sẻ:
Bằng cách hỗ trợ người dùng thông qua các bước đi nhỏ nhất, bạn có thể dẫn dắt họ đến bất cứ nơi đâu.
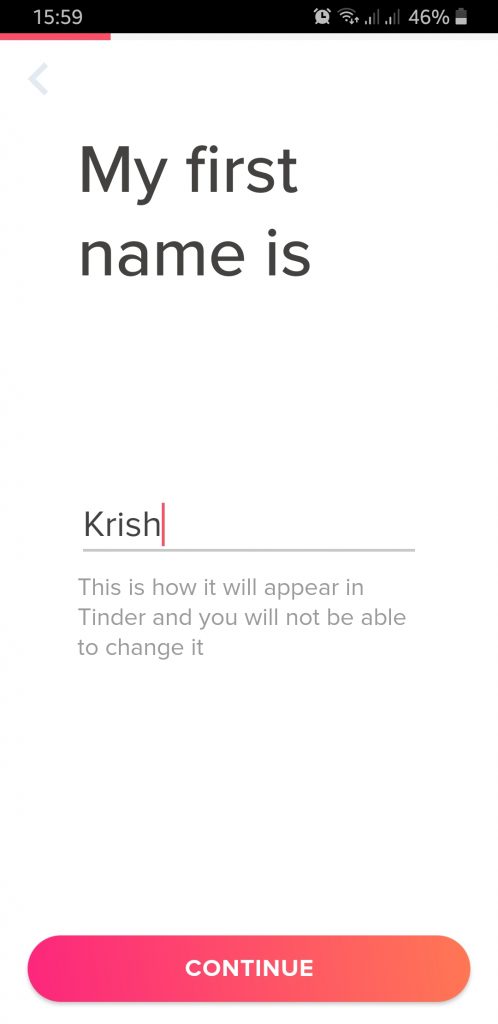
Bên cạnh đó, Tinder cũng sử dụng hệ thống thu thập thông tin chủ động – ‘Tên của tôi là …’. Phương pháp này sẽ tạo ra cảm giác đang trò chuyện với người dùng. Mọi thứ được xây dựng dựa trên góc nhìn của người dùng – không phải ‘Tên của bạn là …’ mà là ‘Tên của tôi là …’. Điều này sẽ cho người dùng có cảm giác làm chủ khi tạo tài khoản.
Trạng thái màu sắc và hiệu ứng
Nhân tiện, hãy nhìn thiết kế của thanh công cụ thể hiện tiến độ ở phía trên màn hình.
Nó có vai trò vô cùng quan trọng khi cho người dùng biết được thời gian hoàn tất quá trình, đưa ra phản hồi về trạng thái hiện tại và tạo động lực vì nó cung cấp nhận xét ngay lập tức về quá trình thực hiện tác vụ. Các chỉ số cũng đóng vai trò như một báo hiệu về lượng thời gian đã trôi qua. Khi nhận ra mình đã làm xong một hoặc hai bước thì bạn sẽ có xu hướng hoàn thành cả quy trình. Mọi thứ đã được điền vào sẵn sàng tạo cho người dùng cảm giác tin tưởng rằng họ đã đi được 1/5 chặng đường.
Bên cạnh đó, ở các bước, chỉ khi nào thông tin đã thực sự được điền hợp lệ, thì nút hành động mới chuyển màu ở trạng thái ‘enable’ để khuyến khích người dùng sang bước tiếp theo.
Một điểm đáng chú ý ở đây nữa là Tinder không gửi email ‘Xác nhận địa chỉ email’ về cho người dùng ngay sau đó. Đây là một lựa chọn hợp lý để họ không bị phân tâm cũng như mất đi động lực và tập trung vào phần mềm.
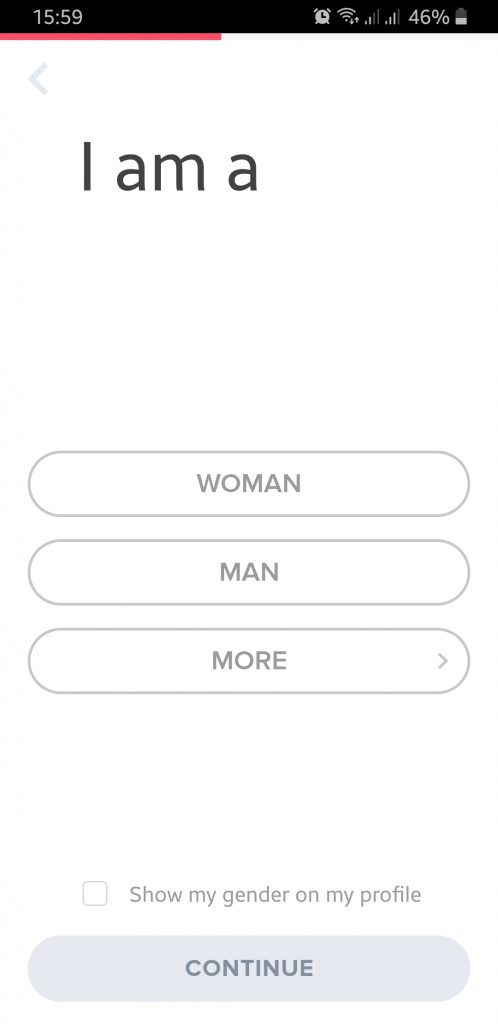
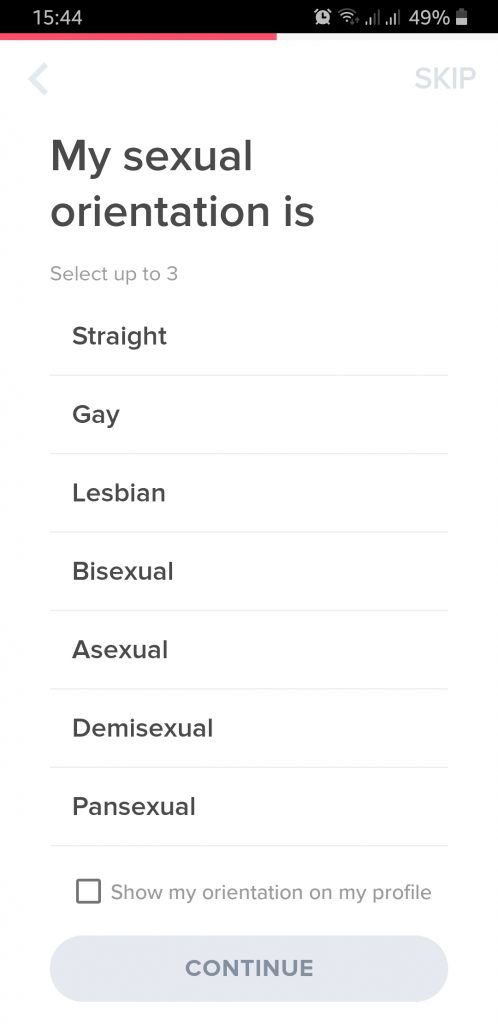
Định hướng giới tính (Sexual Orientation)
Đây là một danh sách mà có thể bạn không thể hiểu hết các sự lựa chọn là gì. Ở đây không phải vì các nhà sản phẩm họ muốn thể hiện nhiều sự lựa chọn mà là thể hiện đủ. Đặc biệt là đối với một Dating app thì điều này sẽ giúp tránh gây ra những sự nhầm lẫn không đáng có.
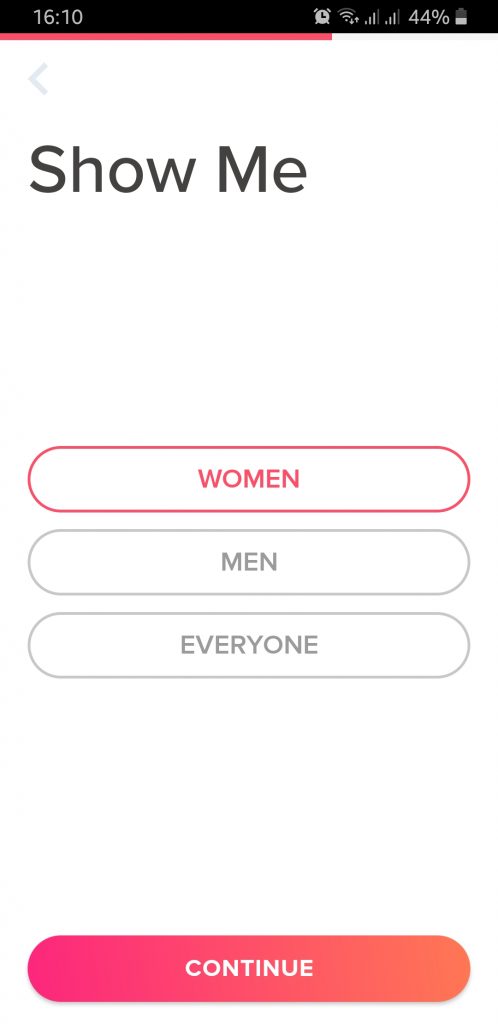
Show me… ???
Ở bước này, bạn sẽ chọn nhóm giới tính bạn bạn muốn xem. Nam, nữ hoặc tất cả. Nếu như ở Sexual Orientation bạn chọn Straight, tức ‘trai thẳng’, thì tại sao ở đây vẫn có lựa chọn ‘Men’? Khá khó hiểu, có thể sẽ có chút hoang mang, tuy nhiên nó sẽ không đến mức khiến người dùng bị kẹt lại ở bước này.
‘Tên ở trường’ là phần thông tin tùy chọn. Tinder muốn người dùng có thêm các lựa chọn phụ thêm bên cạnh các thông tin bắt buộc. Thông tin tùy chọn có trạng thái gần giống như loại bắt buộc với điểm khác nhau duy nhất là nút ‘Bỏ qua’ nằm ở góc trên màn hình. Chi tiết này rất khó để nhận ra và ngón tay tôi quá ngắn và lười biếng để nhấn chọn. Sau khi đã hoàn tất những bước trước đó thì người dùng cũng cảm thấy dễ dàng khi thực hiện bước này.
Một nút lệnh lớn sáng màu được đặt ngay trên bàn phím. Hãy nhớ một nguyên lý hành vi rằng một tác vụ nào đó càng dễ hoàn thành thì mọi người càng có xu hướng thực hiện. Chi tiết nút lệnh này đủ lớn để bạn nhấn vào mà không gây ra sai phạm nào khác. Nếu nút lệnh này đặt ở góc phải phía trên của màn hình, được thay thế bằng một biểu tượng nhỏ và đường dẫn thì theo bạn cái nào dễ tương tác hơn?
Chèn hình ảnh
Bước tiếp theo là tải lên một vài ảnh cá nhân cho tài khoản của mình. Cái này khá quan trọng vì đây sẽ là diện mạo cá nhân mà người khác thấy nên phải chọn lựa thật kỹ càng.
Để tải ảnh lên Tinder, phần mềm sẽ cần sự cho phép truy cập ảnh từ điện thoại. Trước khi hộp thoại ‘Cho phép …’ bật lên thì họ sẽ hiển thị thêm một giao diện màn hình nữa. Phần mềm sẽ giải thích lý do vì sao nó cần bạn cho phép truy cập thông tin. Tại sao lại xuất hiện thêm một giao diện màn hình nữa? Bạn sẽ tự hỏi tại sao lại không bỏ qua bước này? Lý do đằng sau liên quan đến một thuyết tâm lý gọi là Kích hoạt (Priming).
Thuyết tâm lý này liên quan đến việc đưa ra dấu hiệu đại diện hoặc mối liên hệ cụ thể cho trí nhớ trước khi thực hiện hành động nào đó. Ví dụ, người ta sẽ thấy từ màu đỏ nhanh hơn là nhận ra từ quả táo. Bằng kỹ thuật này, Tinder đã kích thích người dùng thực hiện tác vụ tiếp theo. Thật tài tình!
Kích hoạt dữ liệu vị trí
Nút lệnh ‘Hoàn thành’ ở bước trước đó khiến người dùng tin rằng đó là bước cuối cùng. Tuy nhiên sau đó lại xuất hiện thêm một tác vụ khác nữa là ‘Kích hoạt thông tin vị trí’. Đây chính là cách thức Tinder hoạt động – Tìm ra một nửa xung quanh mình. Họ cũng sử dụng kĩ thuật kích hoạt để đưa ra giải thích trước khi khung hội thoại yêu cầu sự cho phép xuất hiện.
Hãy chú ý đến cách dùng từ của họ. Đầu tiên họ sẽ cho biết rằng việc bật vị trí là yêu cầu bắt buộc khi sử dụng phần mềm. Bên cạnh đó cũng xuất hiện một nút lệnh ‘Thông tin thêm’ màu xám để dẫn bạn đến một màn hình tác vụ khác. Ở đây Tinder sẽ giải thích lý do vì sao bạn nên bật vị trí bởi bạn có thể tìm được đối tượng phù hợp ở gần. Quả thật đây là một cách hữu hiệu để xin phép truy cập thông tin!
Kết luận
Như các bạn thấy, Tinder nắm rất rõ bản chất con người. Họ ứng dụng thành công những kỹ thuật tâm lý và nguyên lý hành vi khác nhau để chào đón người dùng. Và trong thời đại mà trải nghiệm người dùng đang dần vượt lên trên sự thỏa mãn thì các nguyên lý, mặc dù nhỏ, nhưng được áp dụng đúng sẽ mang đến những thành công ngoài mong đợi.
*Bài viết được lấy cảm hứng từ Case Stuy về Tinder của Growth.design và thàm khảo bài viết của Vitaly Dulenko. Hy vọng sẽ mang đến cho bạn những góc nhìn, kiến thức bổ ích về UX Design.