Đặt vấn đề
Dưới sự phát triển vượt bậc của các công ty công nghệ, chắc hẳn không nhiều người xa lạ với khái niệm Trải nghiệm người dùng (User Experience). Cùng với những khái niệm rời rạc, chưa có hệ thống về UX đã được bài viết trước đã phân tích, bóc tách và làm rõ thì vẫn còn đó những mơ hồ về công việc của một UX Designer hay học những gì để trở thành một UX Designer. Một hiểu lầm thường thấy chính là làm UX Designer chính là làm việc liên quan đến vẽ vời, màu sắc hay tính đồ hoạ hình ảnh. Phần lớn lí do về cách hiểu trên bởi những hiểu biết cố định về từ “Designer”, là vẽ vời, là đồ hoạ. Trên thực tế, UX Designer còn làm được và đóng góp nhiều hơn thế, và đó cũng chính là chủ đề của bài viết này.
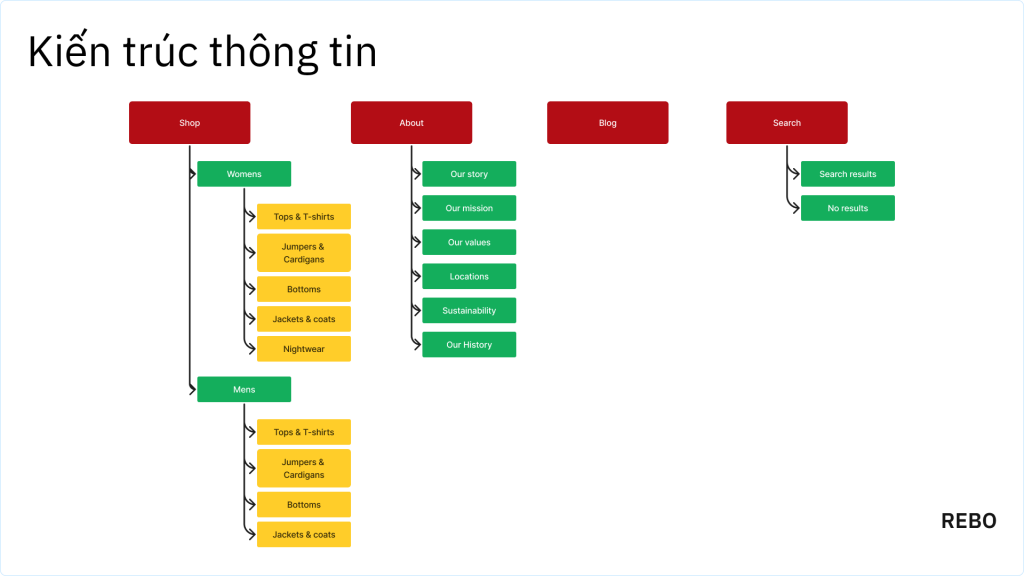
Kiến trúc thông tin (Information Architecture)
Hiểu một cách cốt lõi và đơn giản, kiến trúc thông tin là tổ chức và sắp các dữ liệu của toàn bộ sản phẩm. Các dữ liệu được tổ chức và sắp xếp phải nhằm mục đích khiến cho sản phẩm trở nên dễ dùng với người dùng thực tế, giúp họ đạt được nhu cầu của mình.
Ở cấp độ toàn bộ sản phẩm (Website hoặc Ứng dụng), kiến trúc thông tin xác định sự liên quan/tương tác giữa các trang và những dữ liệu nào được trình bày trên mỗi trang. Ở góc một là một trang riêng lẻ, kiến trúc thông tin đảm bảo các dữ liệu trên trang được nhóm và phân cấp hợp lý, có liên quan đến nhau. Ví dụ điển hình chính là việc xây dựng sơ đồ trang web (sitemap), hoặc xác định điều hướng của thanh menu. Keyword của việc tổ chức, sắp xếp nằm ở kỹ năng phân loại, hệ thống các dữ liệu đã được xác định. Để làm tốt vai trò này, UX Designer cần thường xuyên trao đổi và thu thập thông tin từ người dùng và các chuyên gia trong lĩnh vực để hệ thống và phân loại các thông tin cần sắp xếp trên sản phẩm. Và đây là công việc không liên quan đến vẽ vời, hay đồ hoạ, mà là sử dụng các phương pháp về phỏng vấn, hoặc nghiên cứu người dùng.

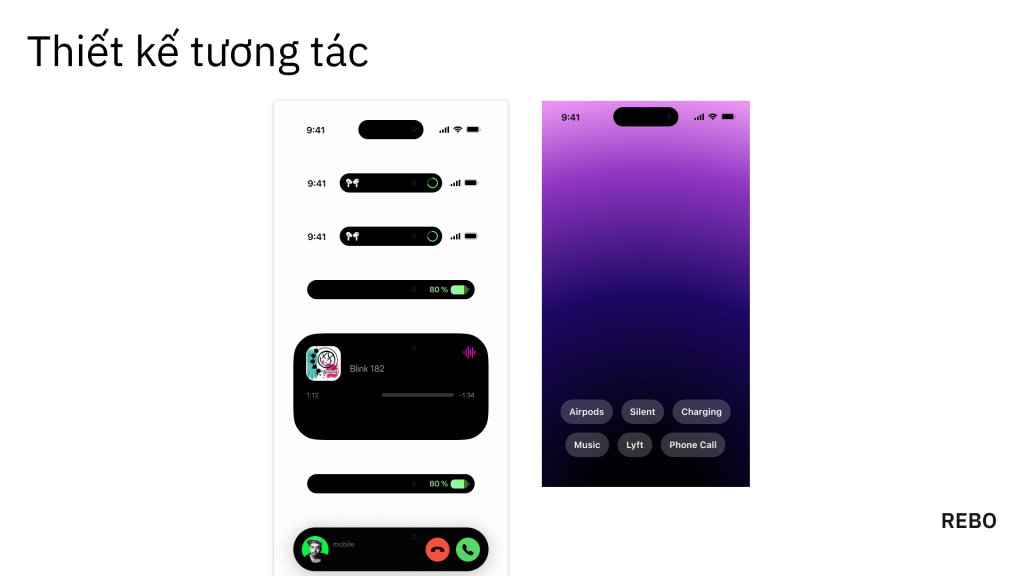
Thiết kế tương tác (Interaction Design)
Sự tương tác tạo nên tính kết nối. Thiết kế tương tác liên quan đến cách thức, cơ chế và quy trình mà người dùng thực hiện với hệ thống, từ đó hoàn thành mục tiêu của họ. Một cách đơn giản, UX Designer sẽ xem xét và xác định cách thức mà sản phẩm phản hồi, tương tác với người dùng khi họ thực hiện một hành động hoặc tác vụ nào đó. Ví dụ: một UX Designer xác định xem có nên sử dụng menu thay vì một tập hợp các tab hay không, có nên sử dụng danh sách thả xuống thay vì tập hợp các nút radio hay không, quy trình hoặc các bước để thiết lập tài khoản email mới bằng cách gửi OTPotp qua điện thoại hay email, … Đây là phần công việc mà UX Designer sẽ sử dụng các công cụ để trình bày ý tưởng. Tuy nhiên, vẫn là câu chuyện không chỉ vẽ vời, đồ hoạ, các UX Designer cần dành thời gian để nắm rõ và quan sát về người dùng, cách họ yêu cầu và thực hiện các thao tác trước khi bắt tay vào hiện thực hoá các ý tưởng tương tác

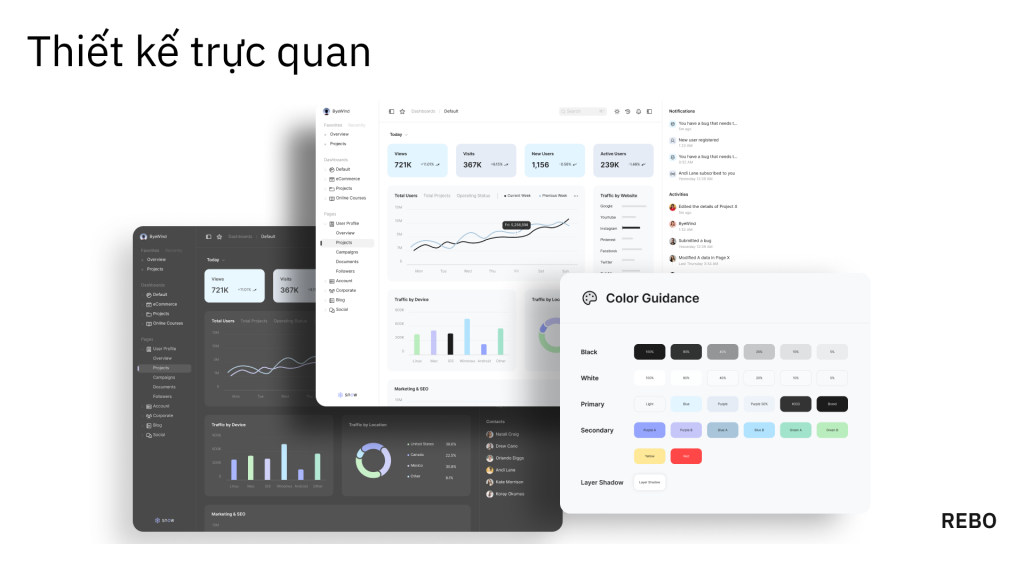
Thiết kế trực quan (Visual Design)
Đây chính là công việc liên quan đến cách hiểu mà mọi người vẫn thường hiểu theo nghĩa vẽ vời, màu sắc, đồ hoạ. Thiết kế trực quan tập trung vào tính thẩm mỹ của giao diện người dùng, đảm bảo giao diện trông đẹp mắt, truyền đạt hình ảnh phù hợp cho người dùng và tuân thủ bất kỳ nguyên tắc thương hiệu nào. Đây là công việc mà các nhà thiết kế đồ hoạ, hay hình ảnh có lợi thế, bởi nền tảng sẵn có của họ về thẩm mỹ cũng như là cách để khoác lên giao diện sản phẩm những trang phục đẹp mắt mang hơi hưởng của từng thương hiệu trong đó.
Điều thú vị cần lưu ý ở đây là khả năng thiết kế bố cục tốt là điều kiện tiên quyết để có thiết kế trực quan tốt, thiết kế tương tác tốt và kiến trúc thông tin tốt, nhưng mỗi chuyên ngành này sử dụng thuật ngữ bố cục theo những cách khác nhau về chất. Thiết kế trực quan tìm kiếm những bố cục có tính thẩm mỹ tốt; thiết kế tương tác tìm kiếm các bố cục hỗ trợ cho quy trình làm việc tốt; và kiến trúc thông tin tìm kiếm các bố cục trình bày các nhóm thông tin tốt. Đôi khi những tìm kiếm này là sự phối hợp với nhau để tạo nên một tổng thể thiết kế hợp nhất và hài hoà, đôi khi chúng cạnh tranh với nhau và đôi khi chúng là một chút của cả hai.

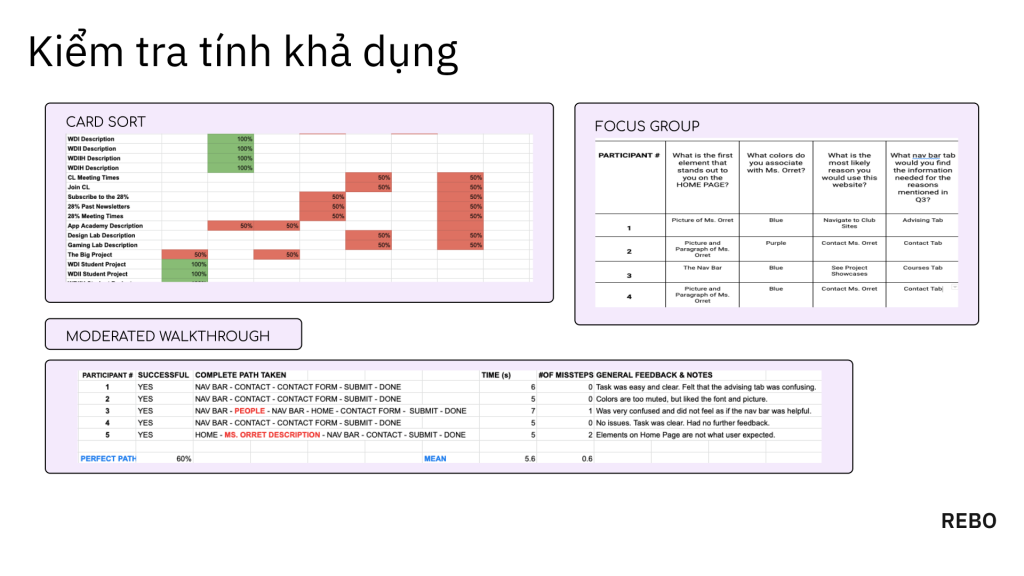
Kiểm tra tính khả dụng (Usability testing)
Không ai muốn tạo ra một sản phẩm không có người dùng. Đó chính là lí do vì sao kiểm tra tính khả dụng là một trong những công việc vô cùng quan trọng của UX Designer. Kiểm tra tính khả dụng không chủ yếu là lập kế hoạch và thực hiện các loại nghiên cứu khả năng sử dụng khác nhau để kiểm tra xem mọi người có thể sử dụng giao diện người dùng tốt như thế nào, sau đó đưa ra các đề xuất về cách khắc phục các vấn đề mà các nghiên cứu này xác định. Những đề xuất này có thể rất cụ thể, chẳng hạn như “làm cho nút OK có màu đỏ đậm hơn”, hoặc rất chung chung như “IA cần xem lại”. Tuy nhiên, điểm quan trọng cần phải tập trung vào người dùng khi đề ra các giải pháp hoặc sự thay đổi. Để thực hiện được công việc, UX Designer cần phải thực hiện nhiều phương pháp nhằm quan sát và đưa ra được các đánh giá liên quan đến hành vi, tâm lý của người dùng khi sử dụng sản phẩm. Điều này đòi hỏi nền tảng kiến thức về người dùng nói riêng, và con người dùng nói chung, cùng với đó là kinh nghiệm và sự nhạy bén trong việc đánh giá, phân tích hành vi người dùng đối chiếu với các vấn đề và giải quyết chúng. Và đây là công việc không liên quan nhiều đến khả năng vẽ vời hay hội hoạ.

Hệ thống các công việc
Để hiểu một cách liên kết hơn về các công việc của UX Designer, chúng ta có thể so sánh việc xây dựng một sản phẩm với việc xây dựng một ngôi nhà, một ví dụ rất cụ thể và sát với lĩnh vực UX/UI Design.
Kiến trúc thông tin – chúng ta cần phải tổ chức và sắp xếp các căn phòng, hệ thống thành các khối phối hợp với nhau trên một tổng thể. Đảm bảo rằng phòng ngủ chính có thể chứa một chiếc giường đôi, hai bàn cạnh giường ngủ và một tủ quần áo lớn; rằng nhà bếp ở cạnh phòng ăn; và phòng tắm duy nhất không có trong nhà để xe!
Thiết kế tương tác – chúng ta cần phải xem xét tính tương tác khi sử dụng ngôi nhà thông qua đảm bảo rằng vòi nước lạnh luôn ở bên phải, cầu thang có lan can và công tắc đèn ở bên phải cửa ra vào.
Thiết kế trực quan – chúng ta cần chọn thảm, rèm cửa và đồ nội thất sao cho chúng phối hợp ăn ý, phù hợp với đặc điểm của ngôi nhà và đáp ứng sở thích cá nhân của chủ nhà, toát lên vẻ đẹp của phong cách mà chúng ta hướng đến.
Kiểm tra tính khả dụng – Chúng ta sẽ kiểm tra ngôi nhà sau mỗi giai đoạn quan trọng trong dự án xây dựng – nghĩa là sau khi thiết kế ý tưởng, sử dụng hình ảnh và mô hình của kiến trúc sư; sau giai đoạn lập kế hoạch, tham khảo các sơ đồ kỹ thuật; khi lớp vỏ tòa nhà được hoàn thành; và một khi toàn bộ tòa nhà được hoàn thành.
Kết luận
Dù đã phân tách rõ ràng nhưng vẫn có mức độ chồng chéo cao giữa các vai trò của một UX Designer, vì vậy vẫn có khả năng xảy ra xung đột giữa tất cả các vai trò. Tuy nhiên, trung tâm của mọi vấn đề vẫn luôn nằm ở câu hỏi “Đâu là điều tốt nhất cho người dung?”. Các công việc, vai trò rõ ràng đưa chúng ta đến nhận thức nền tảng vững chắc, từ đó ứng dụng linh hoạt nhằm phối hợp và tạo ra một sản phẩm có giá trị. Việc bóc tách rõ ràng không phải hướng dẫn một sự cứng nhắc trong việc thực hiện công việc. Điều đó là vô cùng sai lầm, khi tổng thể giá trị là một kết quả từ sự kết hợp giữa nhiều vai trò, chứ không chỉ riêng lẻ một vai trò nào tạo được ảnh hưởng chính yếu.
Điều đó cũng có nghĩa, UX Designer không chỉ là vẽ vời hay hội hoạ. Đó là một công việc đòi hỏi nhiều năng lực thú vị kết hợp với nhau. Các năng lực đó không thể học trong một sớm một chiều, hoặc không thể may mắn mà có được. Tất cả đều phải do quá trình học hỏi không ngừng và rèn luyện.
“Hiểu biết + Kỹ thuật + Tâm thế = UX/UI Designer”
Đây cũng chính là phương pháp luận trong khoá học Figma Thực Chiến được tổ chức bởi Rebo Academy với nòng cốt là đội ngũ Rebo Agency. Các kiến thức được truyền tải dựa trên kinh nghiệm thực chiến hàng trăm dự án thực chiến sẽ mang đến cho các bạn học viên nền tảng vững chắc trong việc xây dựng sự nghiệp dài hạn với lĩnh vực UX/UI Design.